My app has a page that contains a table with about 10 columns.
Should I limit the width of the table to some maximum to prevent too much whitespace inside the table rows, or is it a bad practice? If so - what will be a good maximum?
My concern here that when limiting the table width it looks strange compared to other elements on the page (for example the header) that have 100% width.
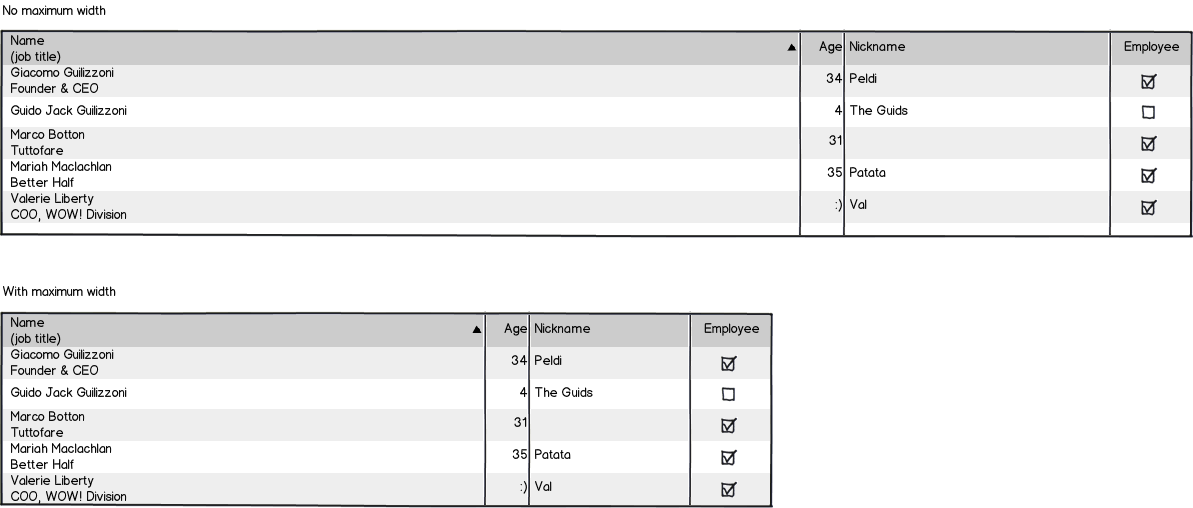
<!-- Begin mockup: In order to preserve an editable mockup, please
don't edit this section directly.
Click the "edit" link below the image in the preview instead. -->

<!-- End mockup -->
**Edit:**
My app is a desktop-only app (tablets are ok, but no phones). Screen sizes are range from tablet / laptop size to big screens.
There is also a minimum screen width, so laptops with smaller screen get a horizontal scroller.