My first idea was the same as in Izhaki's answer, but later I thought of this, that seems to fulfill your goal and to reduce (at least a bit) the need of user interaction without drawbacks.
<!-- Begin mockup: In order to preserve an editable mockup, please
don't edit this section directly.
Click the "edit" link below the image in the preview instead. -->

<!-- End mockup -->
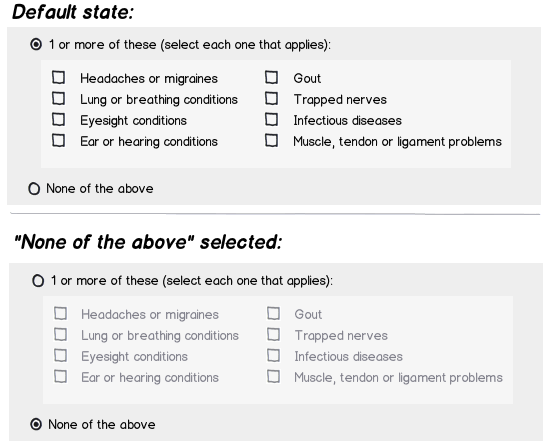
I think **in this case** it will be better to **set the first radio button as default**, because the "explicit" action needed is the 2nd, and setting the first one as default will **save 1 click** and probably **avoid the most of the chances of the "what if the users decides to just click the first radio button?" situation.** Btw, IMO that situation would be the same as the user leaving all checkboxes empty (in a design without radio buttons), a later validation will be needed anyway.
I think several answers are mainly concentrating in user behavior (based in the presented UI) and losing some attention on questioning the **visual design** which plays a huge role in the UX **changing/inducing users' perception and behavior when using the application**.
# **The key point**
For me the most important thing here is **making the dichotomy between "None of the above" and any other option as visually explicit as possible**.
One way of doing that, is with radio buttons as in the first mockup.
# **[KISS][1]**
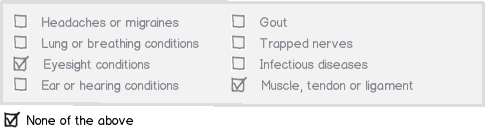
This is a simpler approach, that also makes that differentiation clear:
<!-- Begin mockup: In order to preserve an editable mockup, please
don't edit this section directly.
Click the "edit" link below the image in the preview instead. -->

<!-- End mockup -->
# **Alright, but then why not using this last approach?**
Recently I saw this [question about accessibility][3] which made me aware of things like contrast levels in inputs. The "simpler" approach will not support that necessity unless you start placing info messages everywhere or assuming that the users understand/is comfortable with the app behavior.
So, particularly in this case, if the form contains an option like "Eyesight conditions", **wouldn't it be appropriate (and consistent) to take in account the contrast issue**?
I recommend trying these designs with real users, they are the ones that will have the last word on what is better.
[1]: http://en.wikipedia.org/wiki/KISS_principle
[2]: https://ux.stackexchange.com/a/67658/50792
[3]: https://ux.stackexchange.com/questions/67269/what-is-the-best-way-to-display-disabled-field-and-text-for-accessibility-color/67335#67335