I've been thinking about the possibility of fading animated messages and whether they are appropriate for a web or desktop interface. These are messages that appear right at the point of interaction, and then float and fade away.
This idea was spurred by noticing that some television programs are making use of occasional animated fading text which floats away from the person speaking. The BBCs Human planet and I think Sherlock are some examples amongst others. In this instance I think it's quite effective and a more contextual and engaging method than standard subtitles.
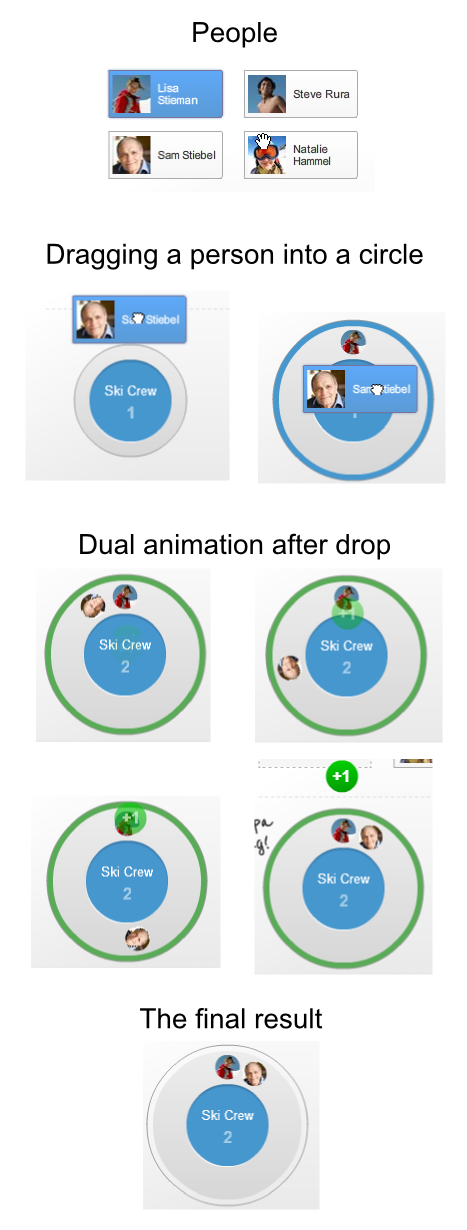
I notice this kind of animation in Google+. Here's the example below using Google Circles - and you can try it for yourself using the Google Plus Demo without having to have a Google+ account.
After you drag & drop the person in the circle there are two pieces of animation that happen at the same time.
a) The user is added to the outside of the circle and moves anticlockwise around the circle until it reaches the last empty position
b) A green +1 symbol fades in and floats upwards and then disappears.
My instant reaction the first time was: Whoa! - What was that?. I think this was made worse by the fact that there was two animations happening at once, but I was more interested in the +1 notification fading in and floating away, than the rotating avatar.

As another example, right here on Stack Exchange, when you visit a chat room, your avatar floats gently down from the top of the screen and disappears, presumably as a notifcation that 'someone has just dropped in'.
Back to my question - Is there any evidence to show that these animated feedback messages improve the quality of the feedback, especially in situations where you may not easily have the opportunity to repeat or re-live the sequence in order to see what happened after the notification has faded away. Once it's gone, it's gone.
My feeling is that they are more engaging; in better context because of their positioning, and not too invasive due to their transient nature, but I don't have any real information to go on.
This UX SE question: How and when should you use animation in your application is certainly relevant, but my question is specifically about fading animated messages in the UI, that disappear like in this Google+ feature, not just the common button motion, page sliding, lightbox fading etc.
