I'm introducing the concept :
Suppose a webapp aiming to suggest some meetings to targeted people so that they can participate to at least one of them. So there's a page listing the items and a page showing the details of each item, when clicking.
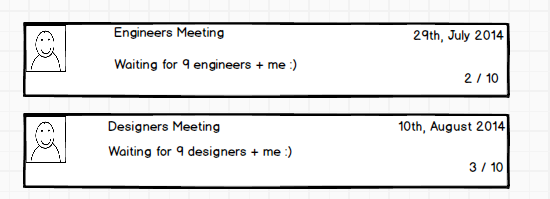
Let's illustrate the meetings list page:

So here we see two published meetings waiting for participants.
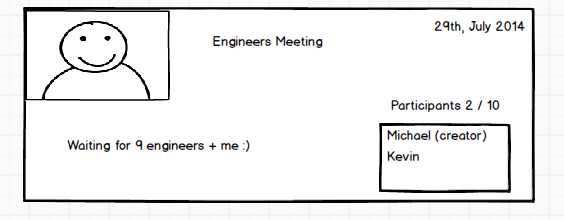
So let's click on the first item: Engineers Meeting, displaying the detail page:

We can detect that Michael (the creator) and Kevin are participating (obvious for Michael since he's the creator).
So to sum up the use case: Michael wants 9 participants for his meeting. Kevin has seen the publication and clicked on "Participate". (I don't show the Participate button in the mockup since it doesn't matter).
All this workflow seems (I think) to be intuitive for any users.
So now my new use case, a little touchy:
James publishes a Meeting announcement waiting for 10 participants (him + 9 others).
However, he expects some people to be present like, let's say, Julia.
So while creating the meeting announcement, James marks Julia as being a "Favored participant". Meaning that Julia is likely to NOT participate BUT her place is LOCKED anyway unless she desists.
This would prevent 9 other people participating, getting the meeting complete/full, BEFORE she could participate too.
So my question is: how should I represent the people effectively participating and favored people (a place locked for each one) that should participate, but are not forced to?
My expectations are:
- Any user (potential participant) MUST see the favored people, so that they can know which people are likely to participate.
- A favored people that has not participated yet MUST not be counted as a participant.
- A meeting MUST not be full before favored people respond. They are priority.
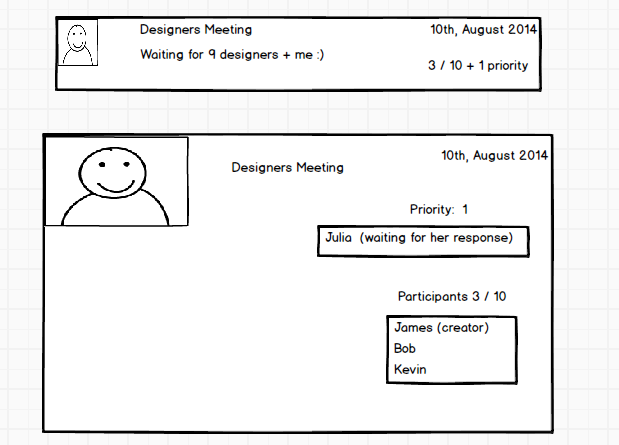
I imagine this way:

Any better idea?
