I think there are two parts to resolving this.
1. The first is trying to ensure that people don't make spelling mistakes or at least helping them prevent making spelling mistakes. Though you can't get someone to have perfect spelling all the time, you can reduce the chances of the mistake by using Autocomplete, which can easily help fill out what the user might be searching for
![enter image description here][1]
2. The second aspect is recognizing that the user has made a spelling mistake despite the search engines help and there is no close matching word. Google does this rather poorly by giving you an error message like this:
![enter image description here][2]
However Bing offers an alternate solution:
![enter image description here][3]
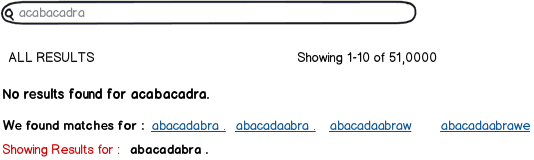
So going by Bings approach, the layout I would potentially come up would be:
<!-- Begin mockup: In order to preserve an editable mockup, please
don't edit this section directly.
Click the "edit" link below the image in the preview instead. -->

<!-- End mockup -->
The only difference here is that we are showing the different spellings matches (now how the matching is done will depend on the ranking algorithm used by the search engine to match against the keyword entered and the word found in the site and of course we will have to take into consideration as to how much of a match is considered as a good match and how many variations to show and all) and the user can click on the other matches to filter down into the search results.
[1]: https://i.sstatic.net/i5StE.jpg
[2]: https://i.sstatic.net/R5uGA.jpg
[3]: https://i.sstatic.net/i84yI.jpg