I think that you almost have figured out your answer.
From a usability perspective you have to show **what the user can reach** _(tag names)_ but also **provide feedback** that he/she can select list items from others tag types.
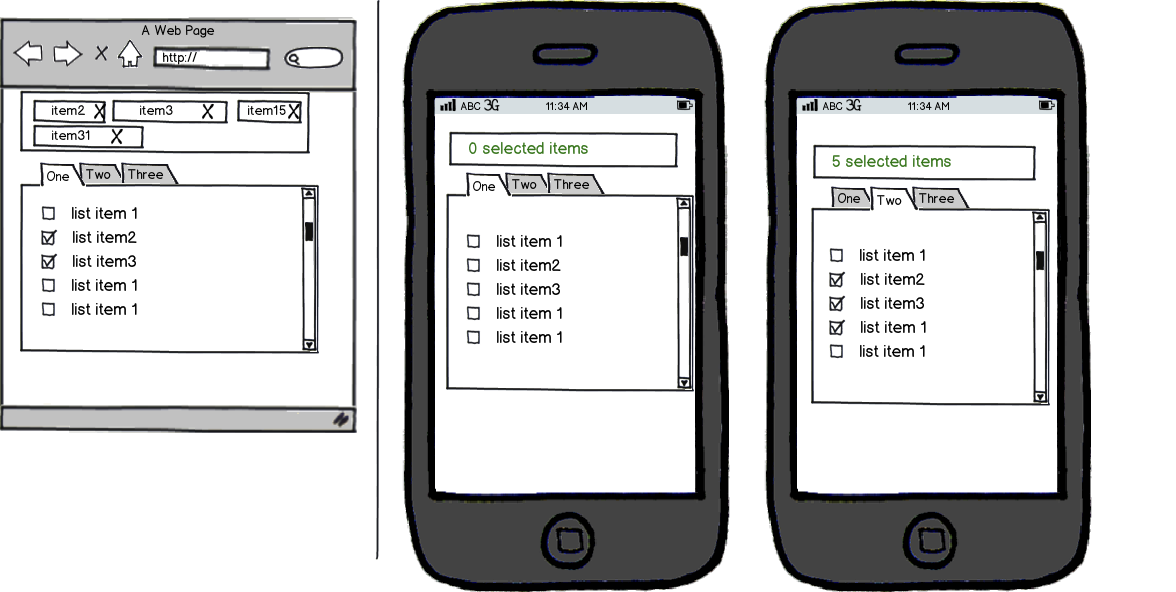
I think a combination of both would be great on large screens (a tabular table, and a space "selected items").
But on mobile we don't have so much space so **you could use a _selected items heading_ (the feedback) followed by _tabs_ (the "what can I reach")**.
<!-- Begin mockup: In order to preserve an editable mockup, please
don't edit this section directly.
Click the "edit" link below the image in the preview instead. -->

<!-- End mockup -->
What is your opinion?