I am currently working on a project that needs an overhaul. I came across an interesting concept which I personally did not use before.
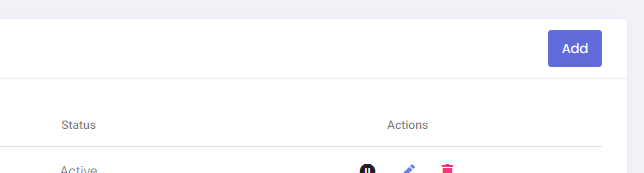
This app has three types of buttons.
What the buttons do:
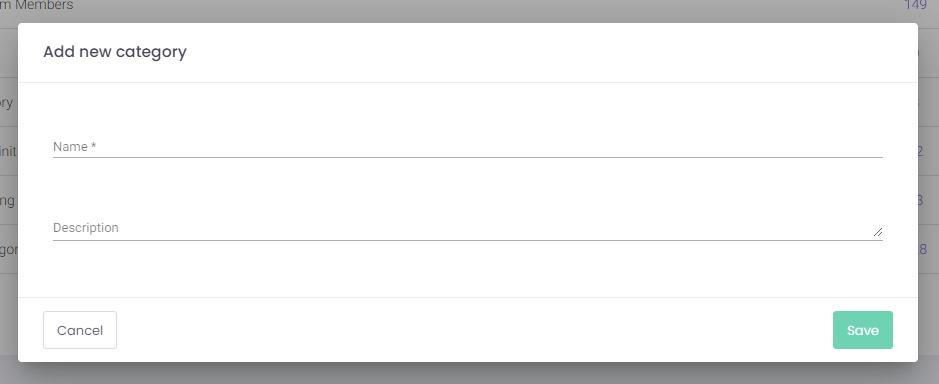
Cancel - Closes modals. Add - Opens a modal which will contain a form. Save - Saves your changes in a page or saves data inserted in the modal.
What colors look like: Cancel - outlined - gray border & dark gray text Add - filled - blue background & white text Save - filled - green background & white text
Another thing that must be pointed out is that this application will have themes for each company that will use the product. Most likely the theme will customize the colors used and of course the logo (nothing else).
My question is: Would you keep the green/blue difference or make them all blue? How will both cases work with the theming?
What if I need to add a secondary button next to add and another secondary button next to save. Would they be outlined with the border same color as them? That would make 5 types of buttons in general. Would this be an issue?
Some in my team say that having color meaning is more important than the other aspects. I personally would keep just one style for primary buttons and one for secondary (the gray outlined and the blue one). This in my opinion would be easier when it comes to theming the app.
What do you guys think?