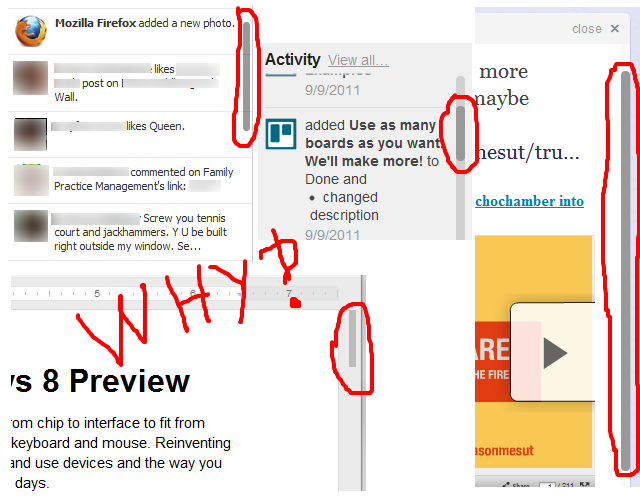
I've noticed that a lot of webapps have started using custom scroll bars. A few examples include Facebook, Trello, Google Docs, and Twitter. I'm sure you can think of some more:

How do these types of custom scrollbars affect usability? I often find them harder to click on, and they have a habit of disappearing when I'm not scrolling. Having a smaller area to grab and a disappearing target makes it harder for me to use the web app, but I might be a minority. Is there anything indicating a benefit to the user experience when using these, or is it just done to make things look more fancy and "Web 2.0"?
