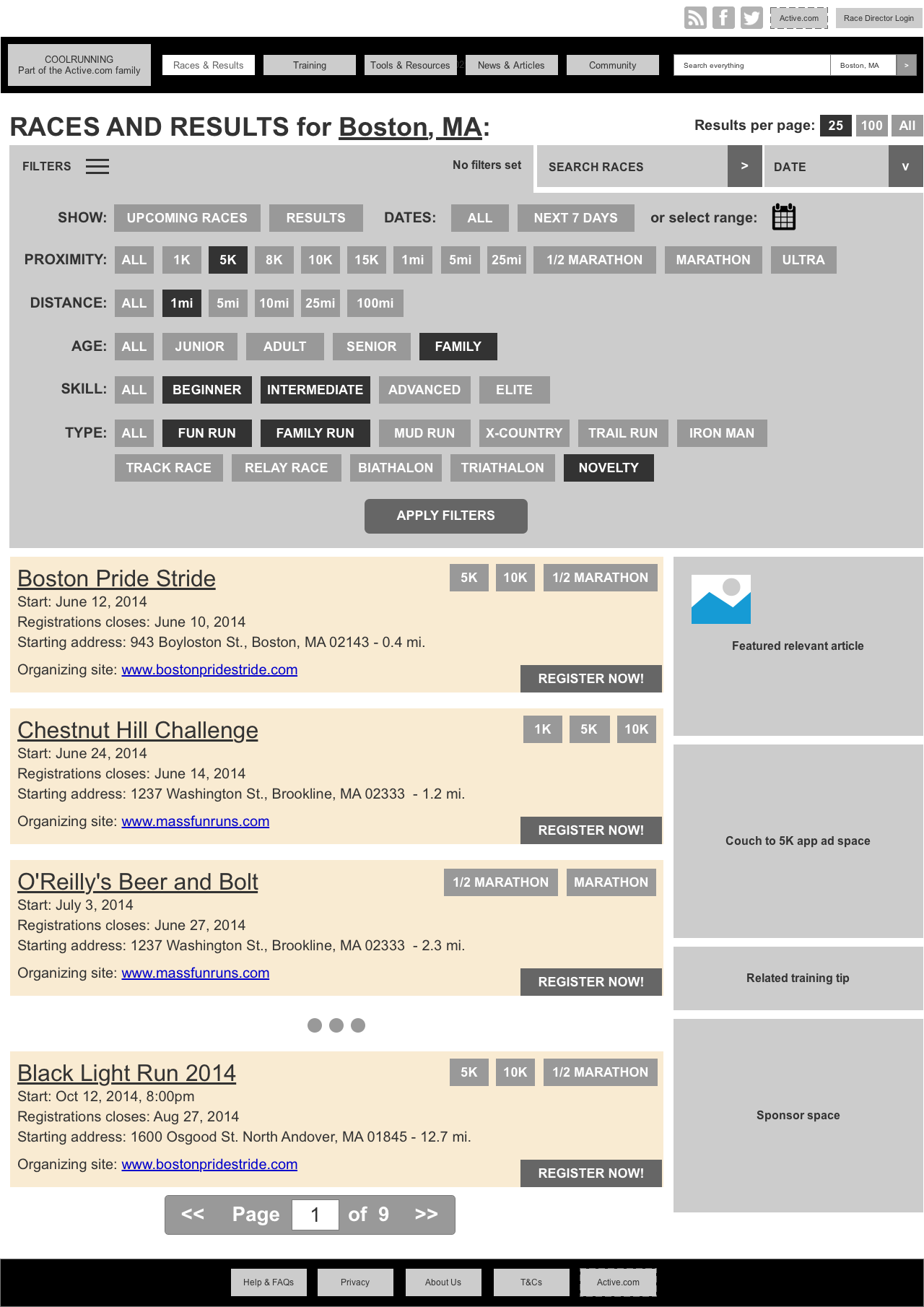
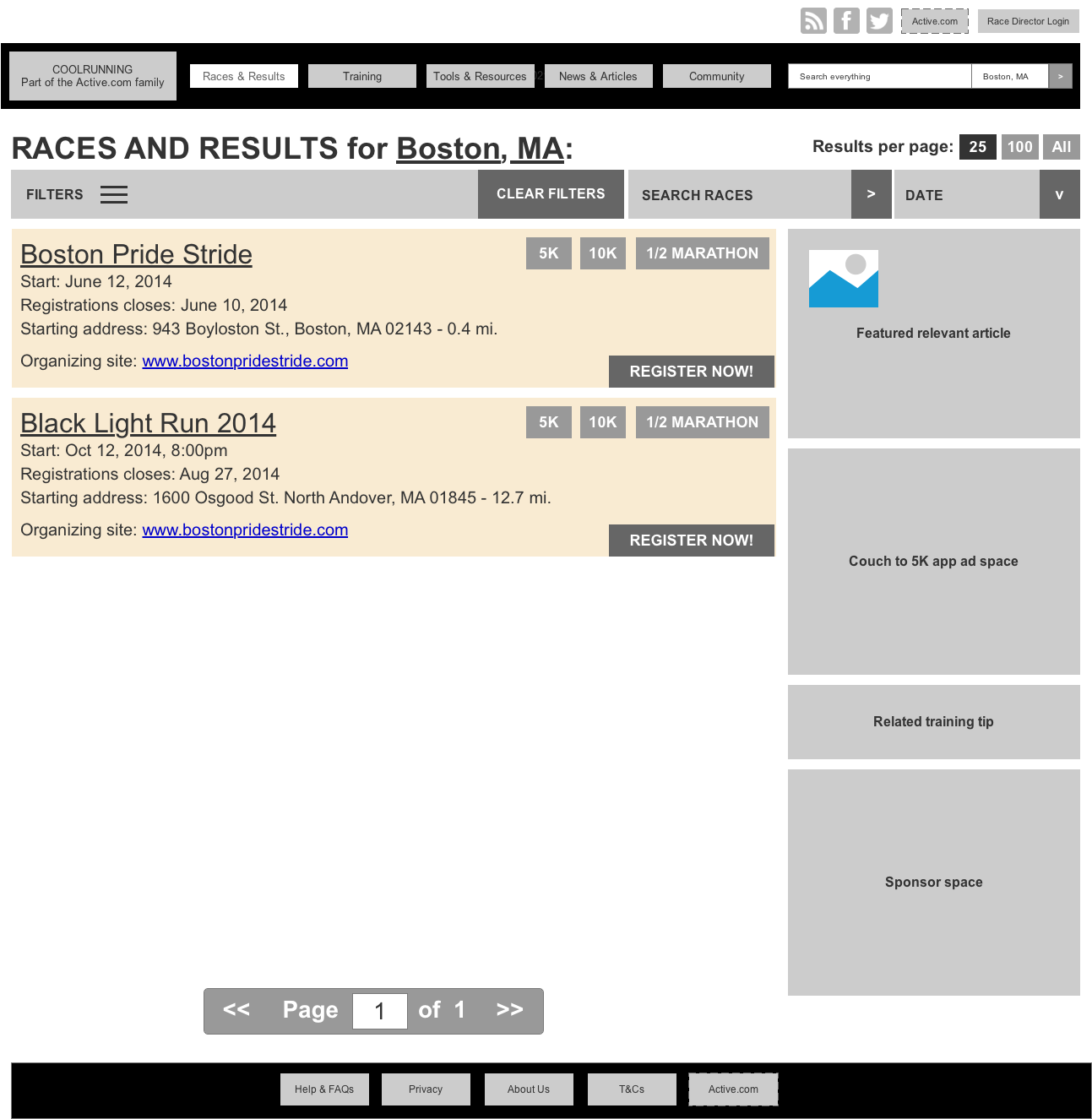
I'm working on a responsive web app.
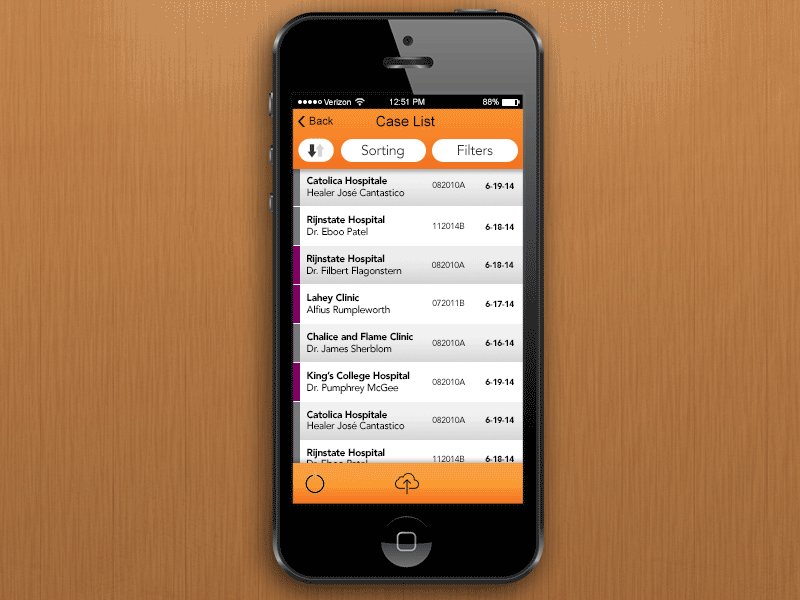
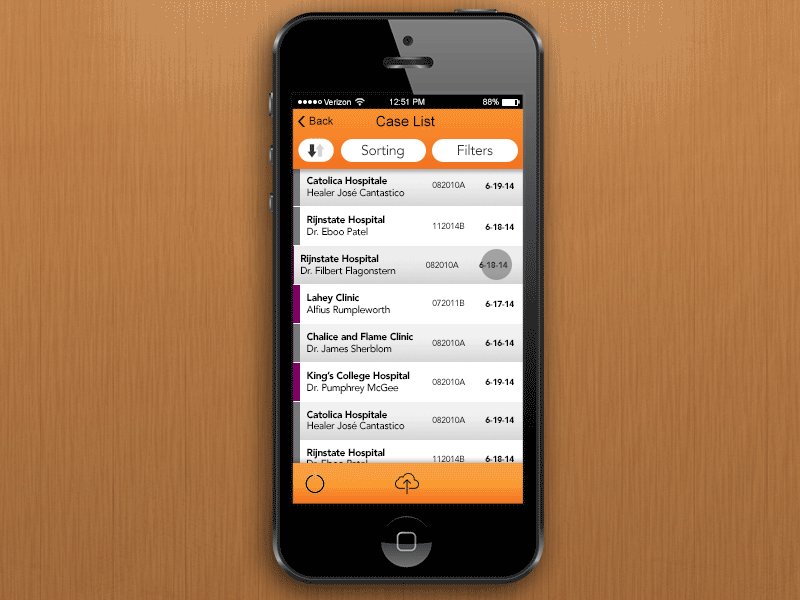
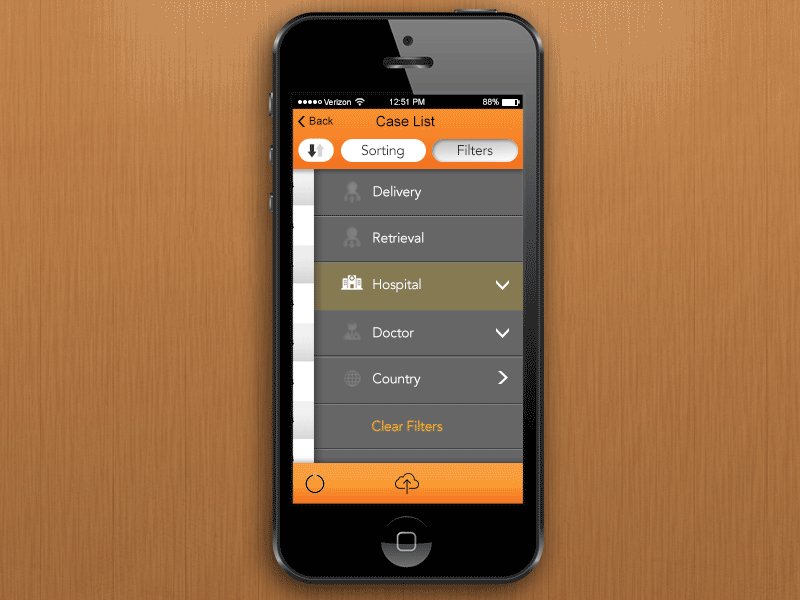
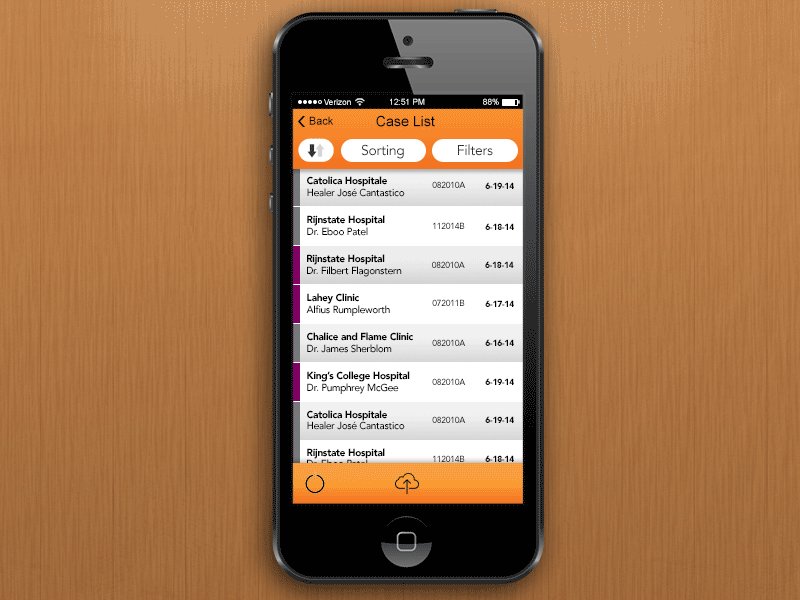
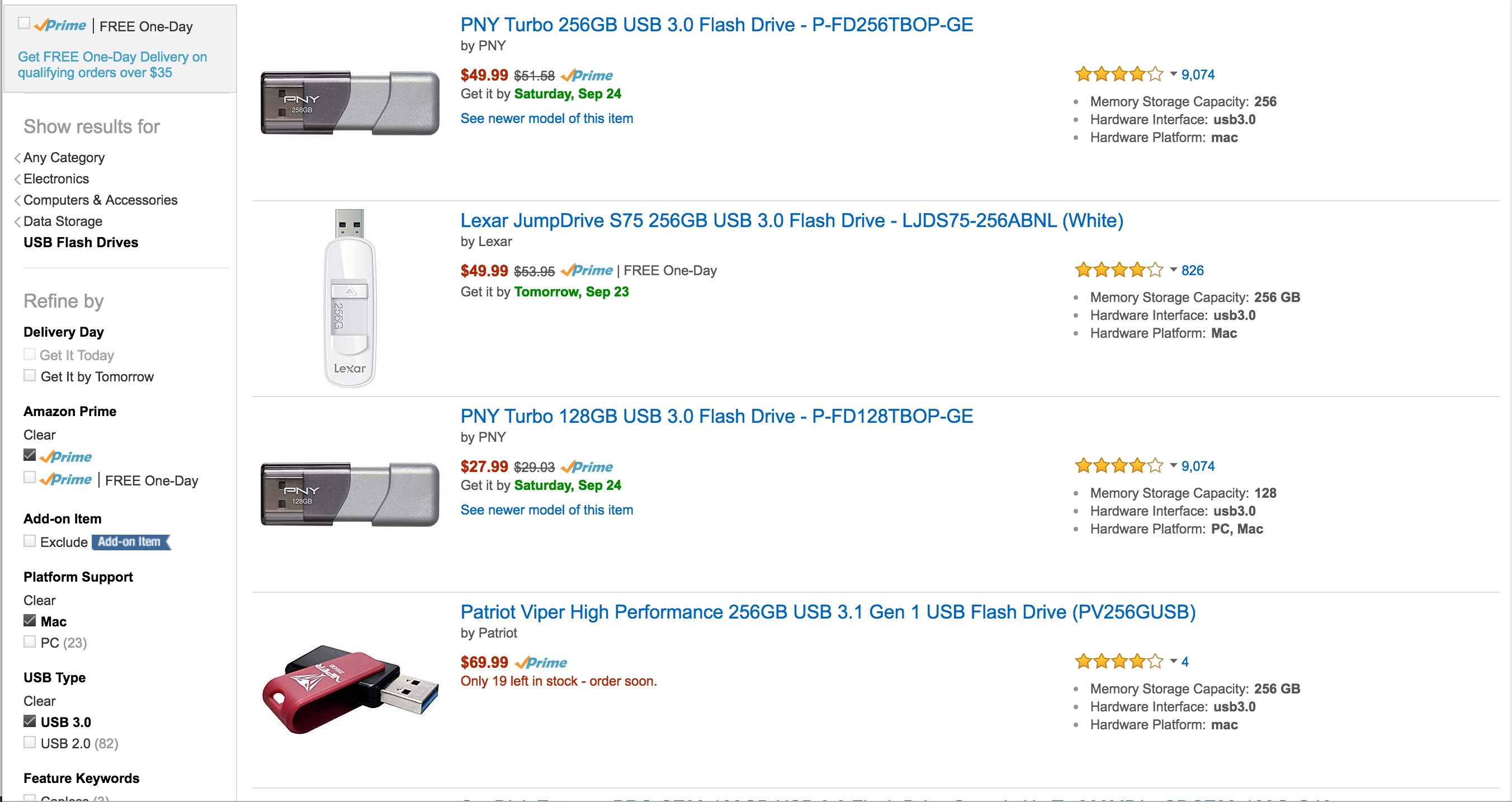
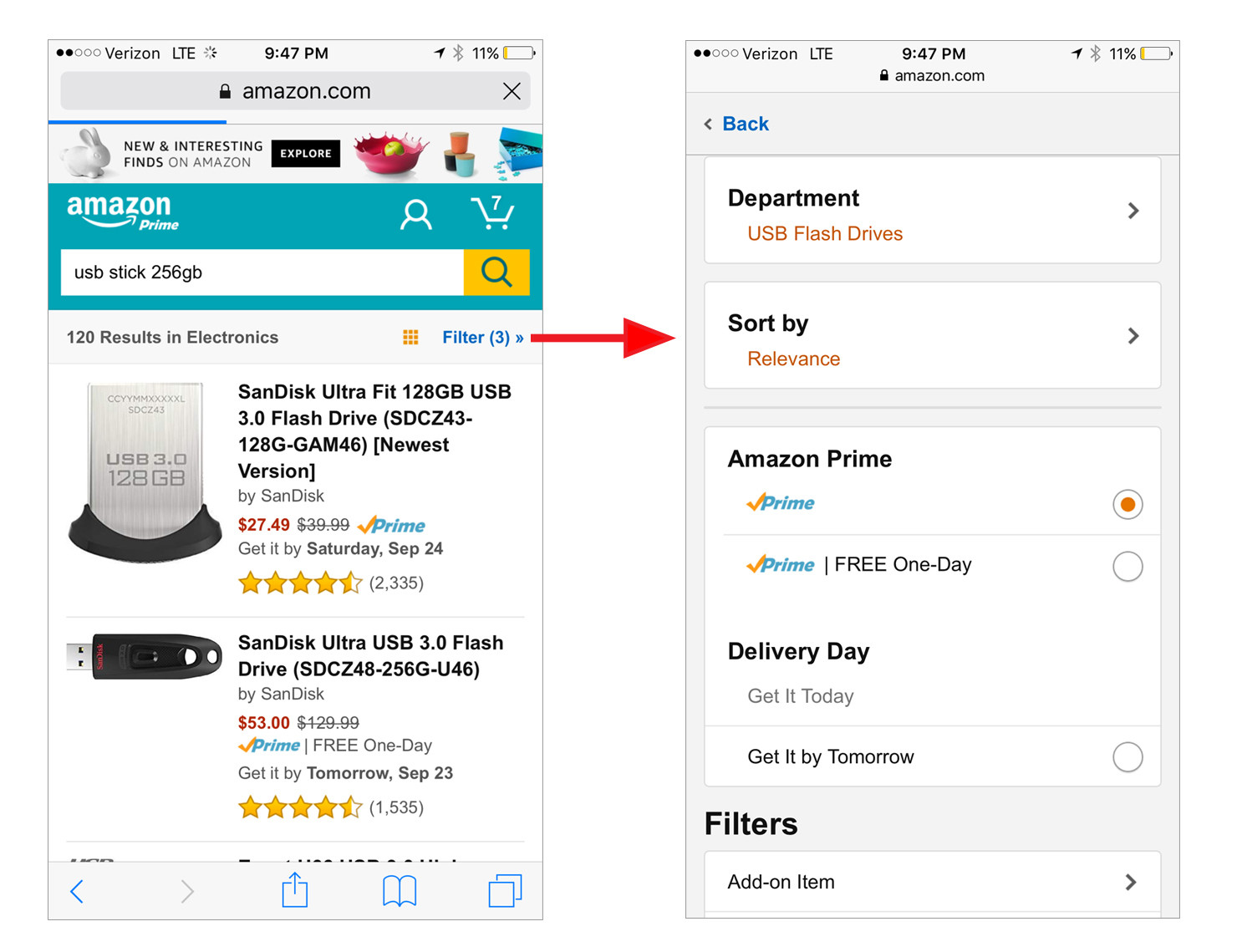
When a user searches for something they have the ability to set filters. Would it be best to keep them in the context of the page with a drop down/accordion-style filter for the options or, is it better to bring them to a screen overlaying the content? Keep in mind that this is a responsive web app and I'm trying to keep things consistent, as much as I can, across the different mediums.
I'm leaning more towards keeping it in context, however, I want to keep a consistent style of filtering throughout the application. The filter is more complicated on other screens with more options.






category/brandfilter present in e-commerce (which full screen is usually the pattern) or more of aNewly addedsort of thing (which the dropdown are more commons). The amount of parameters that the user can choose can influence in how to show it in a clearer way.