Take a popup that closes automatically, either by losing focus, by other elements being brought into focus or clicked, or upon expiration of a set display time. Is providing a redundant close button on this popup necessary?
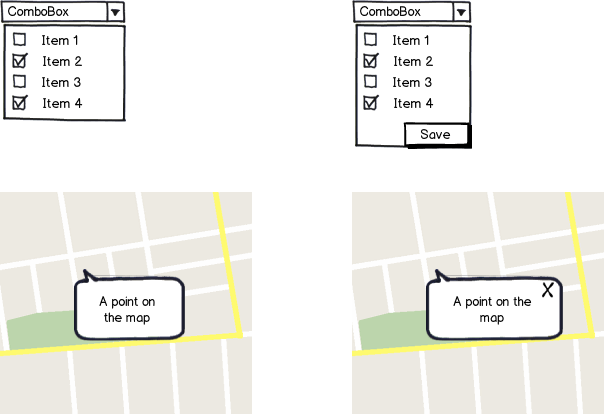
Compare the two examples shown side by side in the mockup below. In the first example, the popup appears when the combo box header is clicked and disappears when the combo box is clicked again or any other element on the page except for the popup is clicked. In the second example, the popup appears when a point on the map is clicked and disappears when another point on the map is clicked.

download bmml source – Wireframes created with Balsamiq Mockups
I can also provide an example where a right click opens a context menu containing the close button. But I prefer not to place a close button in a context menu. If there is also a different UX standard about this I would like to know about it.

xin your second example tells me that clicking outside of it will not dismiss that box (it's persistent until I click thex). Without thex, I would expect a click or interaction elsewhere would close it (it's more of a temporary thing).