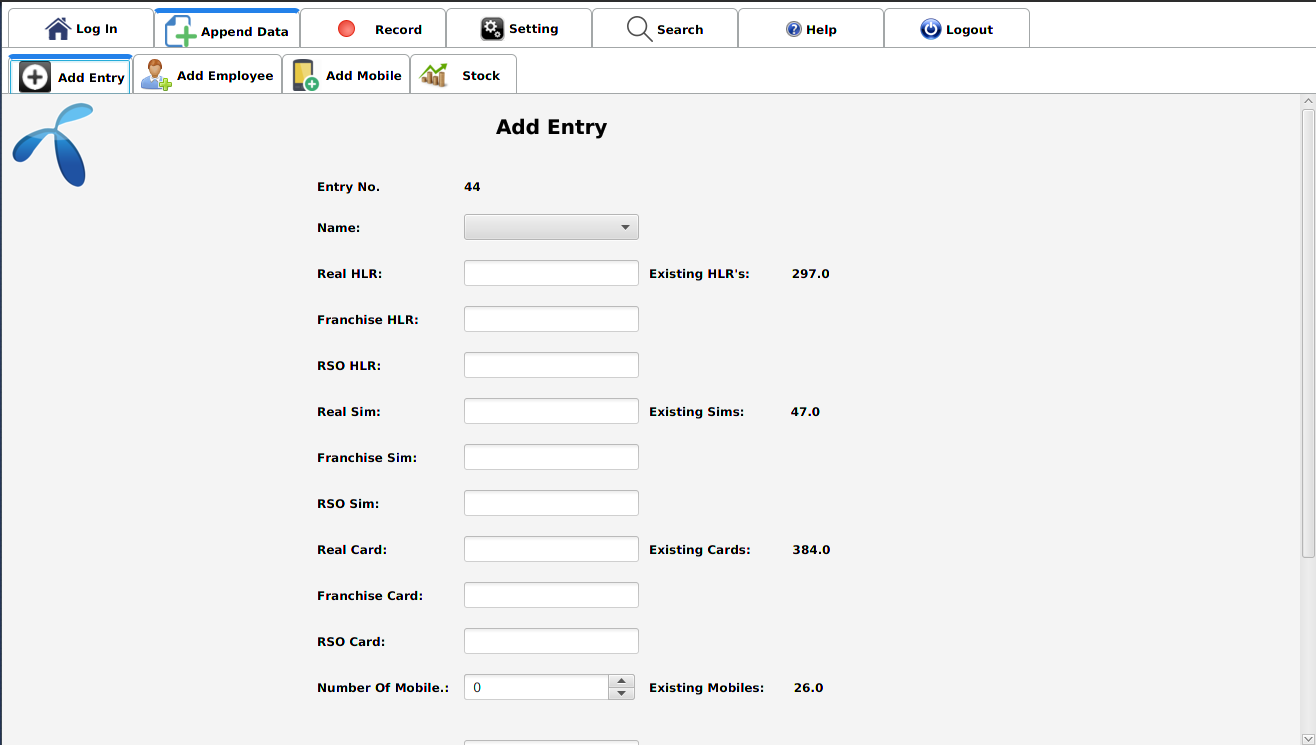
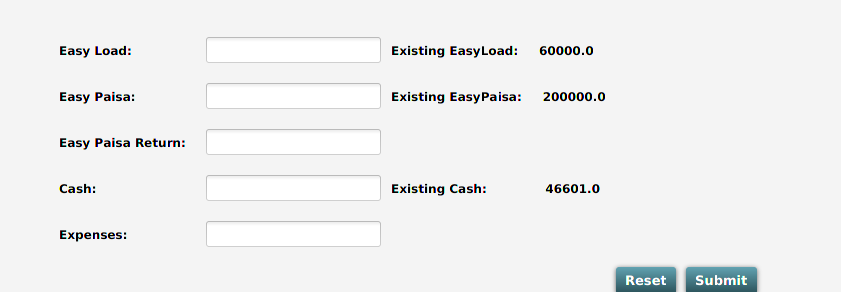
First of all start with visually grouping the elements.
Then get rid of the hints "Current value" next to the respective field. Instead make it a predefined values field with the current value filled in already.
And, as was said already, differentiate the "Submit" button from "Reset form" functionality.
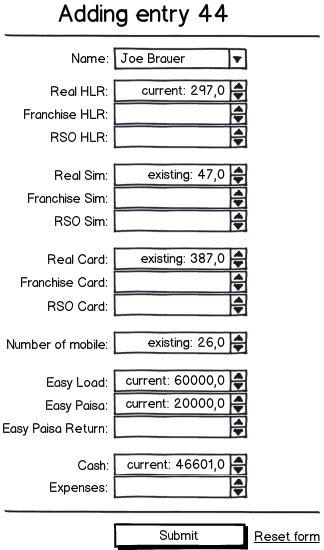
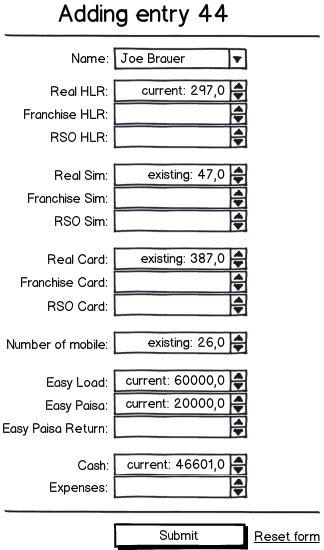
The main form may look like this:

download bmml source – Wireframes created with Balsamiq Mockups
Now, when changing the "Real xxx" values you drop the word "current" and "existing" unless the user comes back to the particular value (additional indication that no change will be made).
Also use the units corresponding to the value you are setting, e.g. if "Real HLR" is an integer value (no fractional parts possible), display it as 297 instead of 297,0.
With some smart placing of the elements you can fit all the items in one screen.