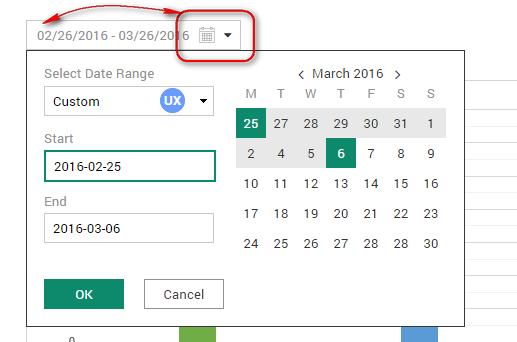
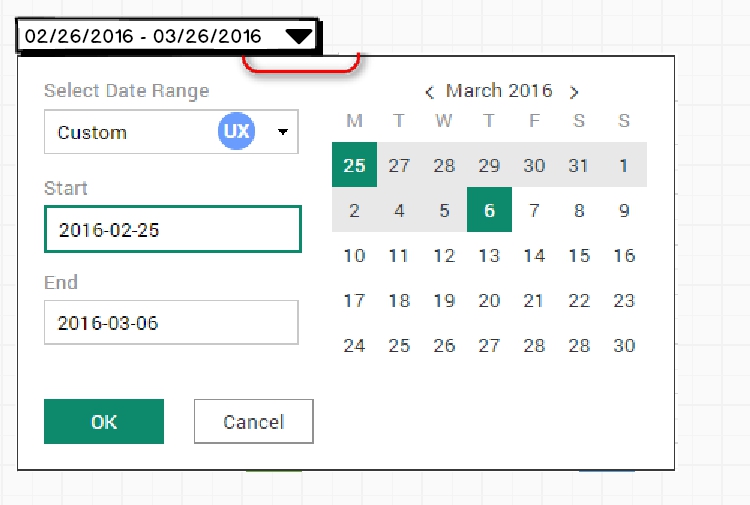
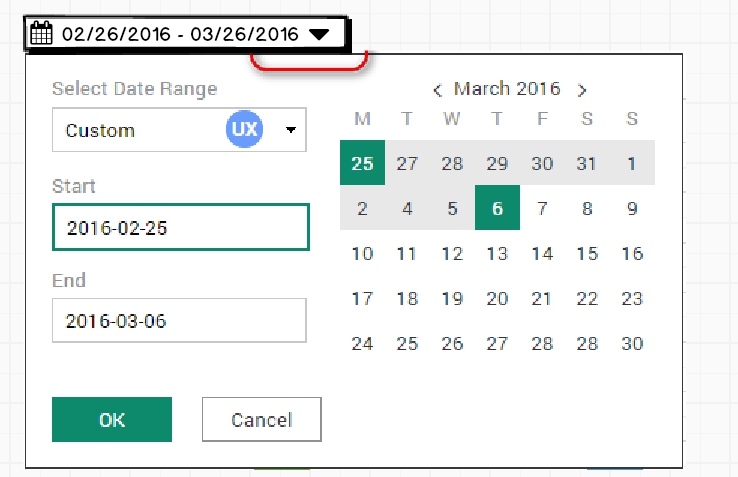
I am thinking about both UX and UI date picker look. Here is the date picker I fighting with :)
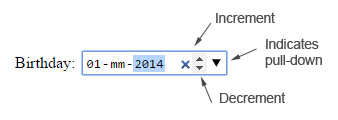
So, obviously I have both calendar icon and arrow icon on right side. The arrow indicates the behavior of input field, and calendar icon associate date picker. At very end whole field should be clickable.
I am thinking about two solutions:
- Place calendar icon on left side, and keep arrow on the right.
- Remove arrow and keep calendar icon on the right side.
Hint: Following the style-guide that we have the label for search field is placed on right side within whole web application that we are developing.