I'm working on a service that handle users which have a position in the system. The service is flexible in that positions can be of any dimensions (understand, 2D or 3D or... well 4D even if that's probably unlikely).
In my service status page I want to represent the position of all users in the space, as well as the space itself, which is split in several "zones".
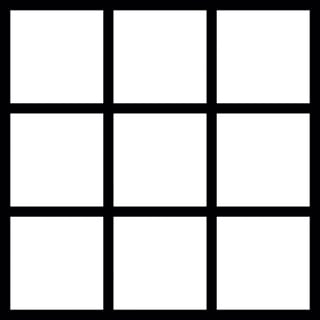
For the 2D case, this is trivial (I think), as I can just go the traditional way of displaying a grid of zones and on top of it, points for each user.
Everybody seems to understand that at first sight so I guess it's kind of the right way to go there.
A 3x3 world space. Each small square represents a "zone".
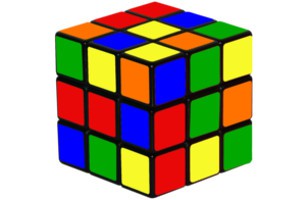
My problem is for the 3 dimensional case:
A 3x3x3 world space. Each small cube represents a "zone".
I just took the picture of a Rubik's cube here, but here is basically the problem I'm facing: I can't find a way of representing the whole space in a way that makes it understandable. I obviously made the representation with some transparency (but can't share the real image for corporate reasons).
The 3D-mapped-to-2D representation does not allow me to easily select a zone and there is always ambiguity as to which zone exactly a user-point is located in. Making the cube rotate on some user action is not viable as my typical user is not a 3D specialist (and I feel my design should adapt to its users, not the other way around).
The 4D case is even more of a nightmare. I can't even begin to imagine what it should look like.
I may be totally wrong with my way of approaching this problem, and could do with some help right now. I do hope my question, as it stands is a good fit for this site. I am obviously not a UX designer and despite my many recommendations to hire one for our team, that is just not happening.
What is a good way to represent such a n-dimensional space of users in a way that makes (zone) selection possible ?