New user to ux exchange here, so sorry in advance if this question isn't proper in any way.
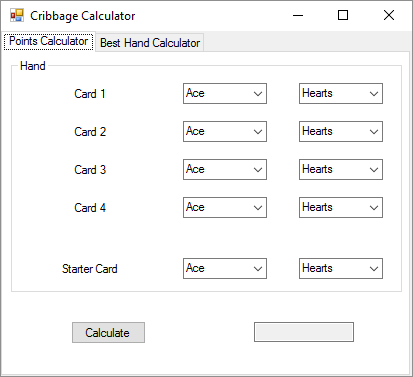
I'm making a small program for fun to calculate the points in a cribbage hand. Here is the gui that I have so far:
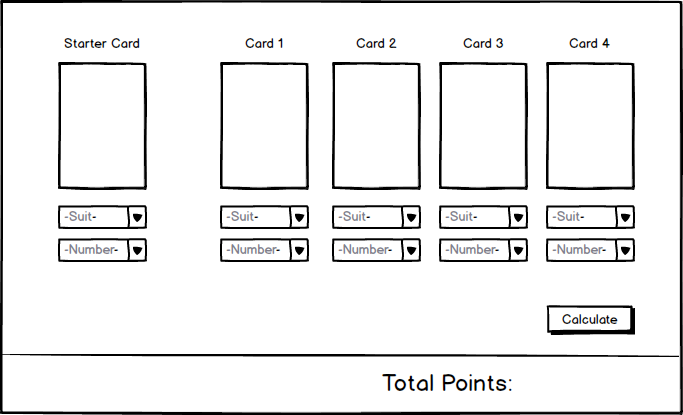
With the combo boxes representing the cards in hand, what should the initial states be? Right now they default to the first values in the lists, but that creates a state that represents a situation that isn't possible with a single deck of cards. Should I make a dummy entry like -Suit- and -Number-? Should these even be combo boxes? How should I handle this initial state?
Other comments on gui improvements are welcome