I've been working on an Ionic (Hybrid) app that uses system-like defaults. More specifically, I am supporting the tab bar on the bottom of the screen on iOS and the top of the page on Android. My issue lies with Android. There is a page I am working on that has a tab bar and an input field that allows users to filter from a visible list. When a user is using the filter field it will ultimately leave them with a small space to see results because the keyboard takes up what remaining space there is. On iOS this is not an issue because the tab bar is on the bottom of the screen, below the keyboard.
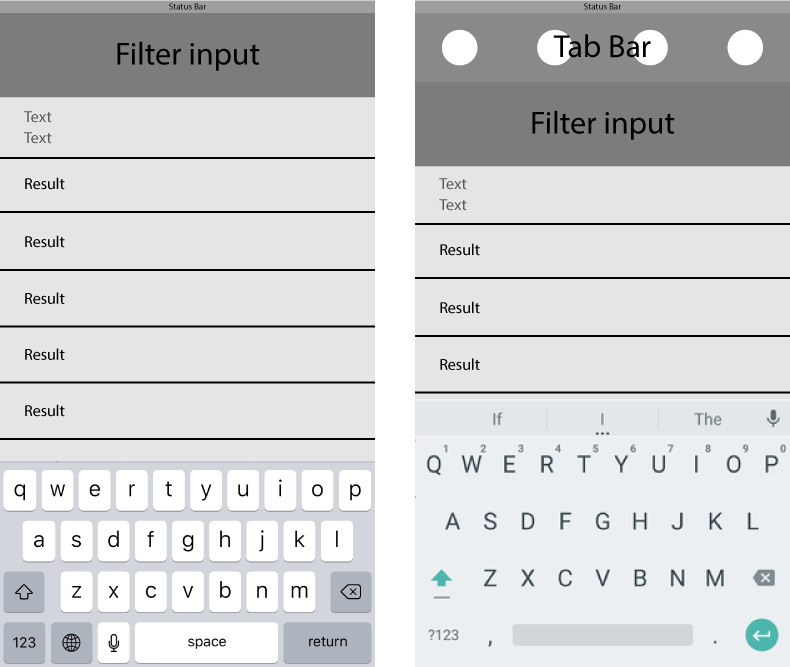
Here's a quick sketch of what I'm talking about. iOS is on the right and Android is on the left. I realize the keyboards may not be the correct scale, what I'm trying to communicate is that there is much less space on Android. Is it common to remove the tab bar on activation of the filter input?
Is there a standard for this type of interaction? I am not a mobile designer or developer, so I have never run into this issue before. Any info would help, thanks.