Another "Macbook no scroll" UX problem...
See, Apple's UX is arguably the best of the best. They set the rules for other people to follow and everything they do is copied, for a good reason. You could say they don't do many things wrong. Well, this approach is one of those few things that you can debate 'til the cows come home, but in the end empirical evidence shows this is not correct. And it's very easy to demonstrate: just test your page with 30-40 EXPERIENCED Mac users using this on a Mac and see the results by yourself. As a matter of fact... we just did it yesterday! And in our tests, it took users up to 3 minutes to discover the affordance of a scrolling section, while Windows users noticed scroll at first sight, literally 0 seconds.
So, what to do?
Personally, I think your approach is too big, bulky and creates distraction calling attention to an extremely secondary item that shouldn't even exist in the first place.
So, instead of re-inventing the wheel, the proper answer to your problem is to... force scrollbars (for example using -webkit-scrollbar ). Easy and to the point, 0 friction.
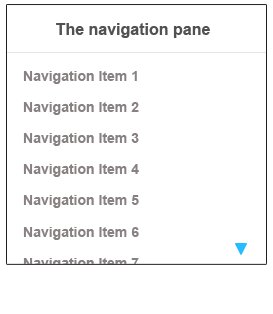
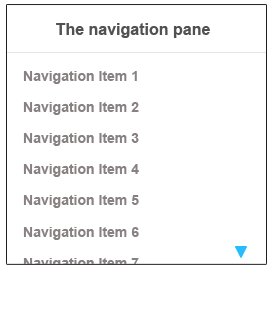
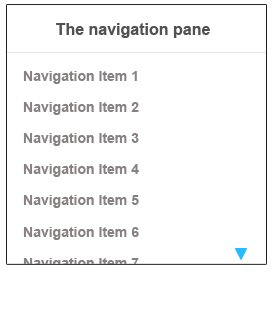
If you're still looking for a "no scrollbar approach", try using continuity (see top example: I truncated the last row and added a small shadow to communicate there's more content below)

Last, if you don't want the default scrollbar or just want to trigger them ONLY on Mac, you can design your own scrollbars with CSS or use some kind of JS or jQuery solution