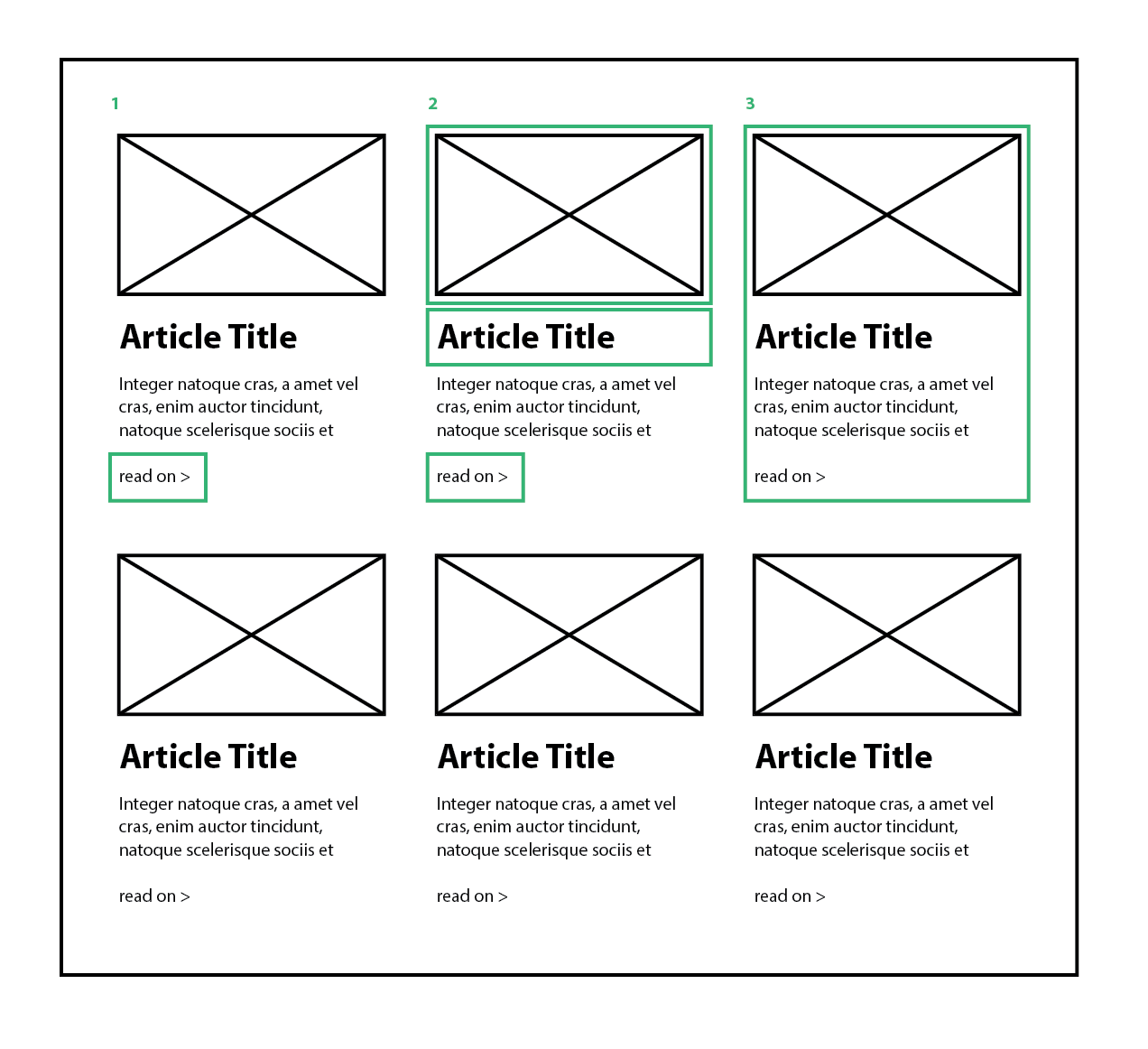
From an index page of articles - for example a blog, or in my specific case a list of services pages - what specifically should link the excerpt to the full article. Take these 3 options for example: (green boxes indicate clickable links)
Only the 'read on' link takes you to the full article.
The thumbnail image, the article title and 'read on' all independently link to the main article
The entire area is clickable and takes you to the full article.
My problem with the first option is making the 'read on' text prominent enough without making it a big CTA button. Leaving the link as plain text can make the link blend in to the excerpt text and get looked over. Changing the color/size/weight etc may be enough to emphasize the link.
With the third option my thinking is that the 'read on' link is redundant, but then how do you let the user know that they can click through to the full article. Another possible concern is that most of the screen area is now clickable, maybe that is a problem, maybe not.
The second option seems a compromise between the other two extremes but I'm not sure if there is a better solution?