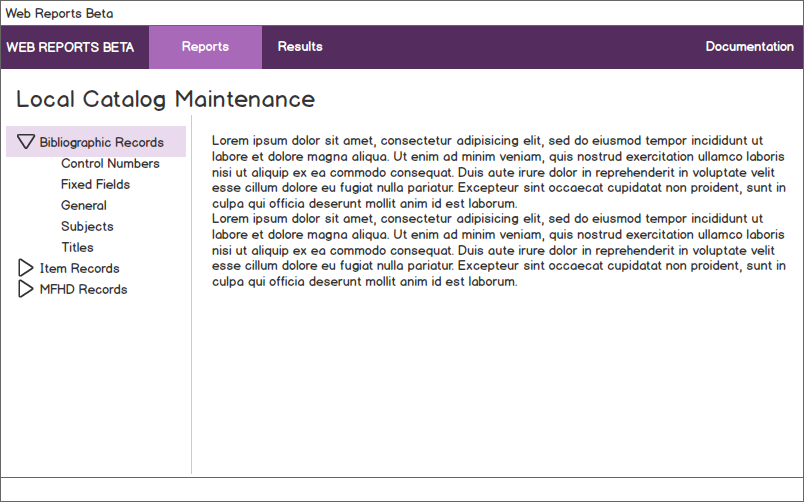
I asked a question here looking for design ideas for an alternative to the nested drop-down menus scheme I had come up with. User mikryz helpfully provided an alternative idea with this mockup:
I'm having trouble figuring out what to display on the left hand side when a user first visits the site and has not selected a "report category" from the top "Reports" drop down menu at the top.
The two ideas I had were to display a vertical bar from top to bottom with the same color as the navigation bar but with nothing in it. Then populate it upon the event. I don't like this idea because I don't want a dark background underneath the content (the nav bar color must stay the same).
The other idea I had was to have the content slide in from the left when the user clicks a Report category. However, I'm still unable to find a way to get it to slide in underneath the navbar instead of pushing the navbar to the right as well (I'm using Bootstrap 3). I know this is a UX forum and not primarily a developers or BS3 forum so I am not holding out hope for help solving this. Suffice to say I've googled for hours without solution. SE prevents me from posting a link to the "answered" solutions to this problem that did not help me.
My question: What should I display in an area on initial page load that only contains content after a user makes a selection?
In particular, looking at the graphic above: what should go on the left-hand side when the page loads for a user but before she has chosen a category of content to display there?