"Muted colors are less intense due to a lower hue saturation. The less saturated colors are more pleasing on the eye and make it easier for the audience to consume the visualizations. It reflects a calm minimalism, meant to encourage its viewers to step out of a chaotic world to notice the beauty in simple things. Contrast draws attention, so having too much contrast will cause clutter. Instead, consider using muted colors as a general rule. Use high contrast colors only for important data."
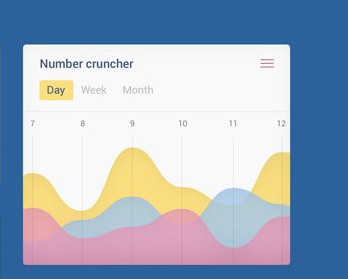
This is my philosophy about using colors for charts. We are in the process of coming up with a couple of color palettes for the charts (line charts, donut charts, good/poor/fair color coding etc). One with bright/contrast color palette and other one is less saturated colors.
The UI styleguide uses a lot of high-contrast colors, lots of orange highlights, dark-grey headers for tables & panes, dark blue & dark grey buttons, etc.
So given that background, my counterpart feels muted colors for charts won't pop enough. He feels that it really should be the other way around, i.e. muted colors for the GUI elements, more prominent colors for the data elements. Because it’s the data elements (content) that’s more important, not the GUI stuff.
Does it really matter? I mocked up the UI with the Charts using the muted colors, just to see what it will look like. I didn't feel that the charts lack the visual prominence.
I know it would be difflicult to comment without seeing the mock. But then I need some guidelines or general rule.