INTRODUCTION AND RELEVANT INFORMATION:
I am designing user interface for entering test results. Number of tests performed range from no tests performed at all, up to 12.
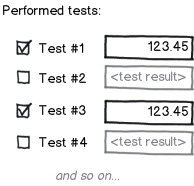
Let me try to explain this with an example. Please take a look at below image:

download bmml source – Wireframes created with Balsamiq Mockups
That is my current solution.
As you can see, I use checkbox and textbox to record test result.
If the test is performed, user checks corresponding checkbox which in turn enables corresponding textbox in which user should type in test result.
IMPORTANT: In the near future, new tests may be added, so the total number of options may expand.
PROBLEM:
Problem is that this solution takes up too much space on my form, and is not flexible if clients decide to add more options.
MY EFFORTS TO SOLVE THIS:
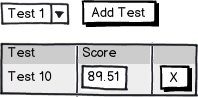
My gut feeling tells me that checked listview could be a better solution, but I do not know how to design the UI for handling new entries/deletion/edition of existing entries.
I am still working on it, and if I figure out viable solution I will update this post with it.
At the moment I am using Google to try and find some ideas...
QUESTION:
Is there a better solution that conserves space and is "friendlier" for extensions (addition of new options)?
I am targeting desktop applications on Windows, no phones/tablets, in case this info matters...