Was reading a few answers on UX Exchange, which lead me to question the utility of horizontal scroll in web apps.
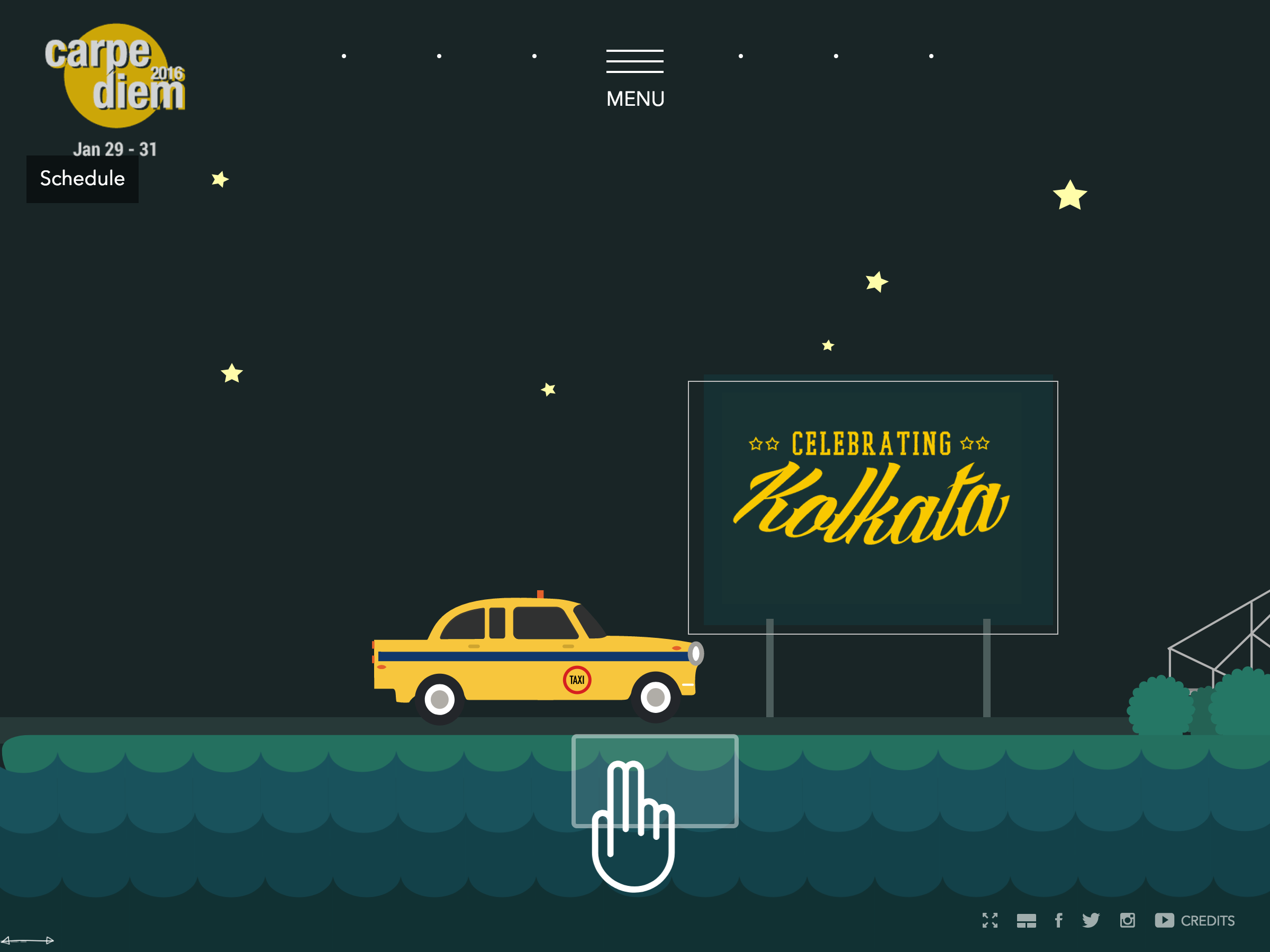
I had done a horizontal concept site recently (here and shown below) which was meant to be used in desktops and tablets.
I want laptop users to swipe horizontally ( since most but not all laptops support horizontal swiping) and desktop users to simply scroll using mouse.
I found quite a few laptop users struggling to figure out how to scroll, since they haven't realized that horizontal scroll is possible in their laptops, or maybe they know that their laptop doesn't support it. In the end they just end up dragging the scroll bar (which provides a bad UX); How can I clear out this confusion?
Shall I just make them scroll via arrow keys?