The application
I'm working on a desktop application whose purpose is the configuration of a complex electronic device.
The configuration process is done through several different pages which are hierarchically connected. These pages are displayed inside a fixed skeleton. The configuration to be created is modeled as a tree and each page is related to a specific node type.
More in detail, a page can show either:
- a summary of the information contained in a configuration sub-tree; or
- the details of a leaf of the tree.
For example, there is a page which shows summary information about the device, from which the user can add optional module. When an optional module is added, another page for its configuration is opened.
The flow through pages is triggered in different ways:
- forward: through actions on the current page (e.g. click on a button, double-click on a graphical element...)
- backward: through a breadcrumb, which is always visible in the top of the application skeleton.
When a new node is created (e.g. a new module is added to the device), the configuration model is updated accordingly and the related page is opened.
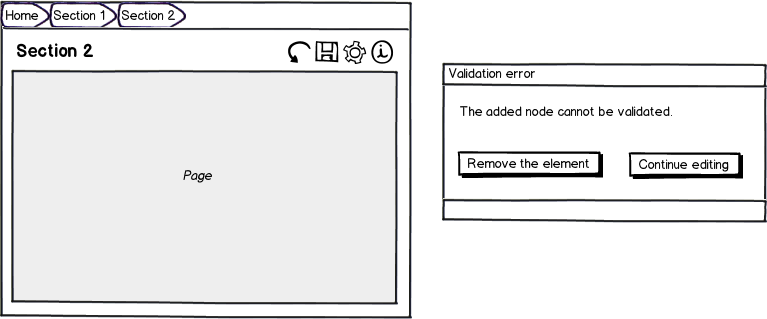
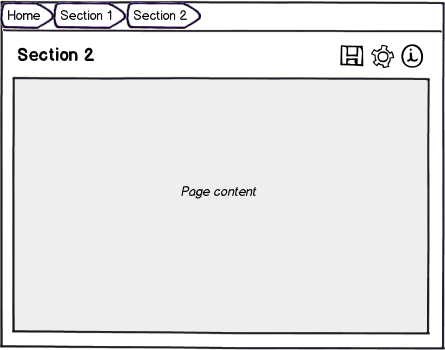
The following mockup shows the application skeleton:

download bmml source – Wireframes created with Balsamiq Mockups
The application auto-saves all data to an in-memory configuration model as soon as it is entered by the user.
Before a page switch, the application performs a validation of the user input. In case of any issue, an alert is shown and the page switch is denied.
The problem
We are going to introduce two similar operations:
- discard the new node creation
- discard the changes made since the opening of the current page
These two operations are available ONLY in a few pages.
How these two operations can be shown on UI in a clear way?
Possible solutions
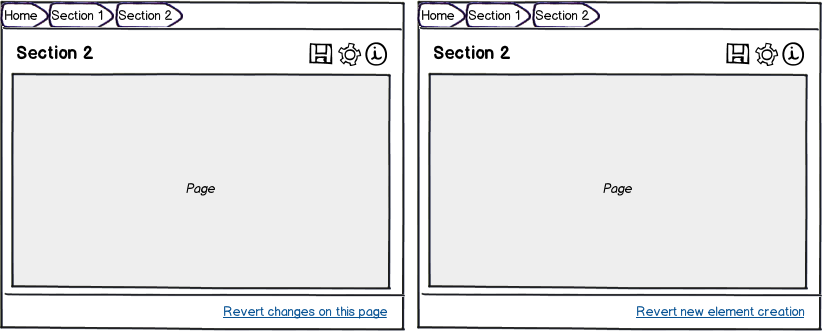
Solution 1
Use a clickable label on bottom of the page which describe the operation. This label appears only when the operation can be performed.

Solution 2
Show a revert icon for operation 2 in the toolbar.
When a page switch is requested and the validation fails, show a dialog which inform about the issue and allows to perform operation 1.