I have a UX designed for "responsive" web application with most of its content arranged under 5 tabs. So the site navigation is very clear to the user where ever they are even on mobile. But now I have an extra page for user profile that doesn't not fall under any of these tabs. To keep things clear I am for now using a popover screen with save and cancel buttons if needed. The other option I am trying is a back link where we normally have breadcrumbs. Please suggest better options
-
What does the responsive have to do with the navigation? Re the extra "page" how else could you give the user a clue that there is a link aside from a tab? You could group a few links together, which is a common solution.– MayoCommented Sep 29, 2015 at 11:09
-
@Mayo responsive has to do with there being less room so you can't just endlessly keep adding more tabs. But in this case I feel the functions are important and different enough to warrant their own tab, or preferably, a visually distinct button.– PixelSnaderCommented Sep 29, 2015 at 11:22
-
what are you saving or cancelling? This is a bit confusing, otherwise I think Nightning's answer should solve your issue– DevinCommented Sep 29, 2015 at 17:12
1 Answer
It depends on the type/importance of the item and the total number of items you're dealing with.
Case 1
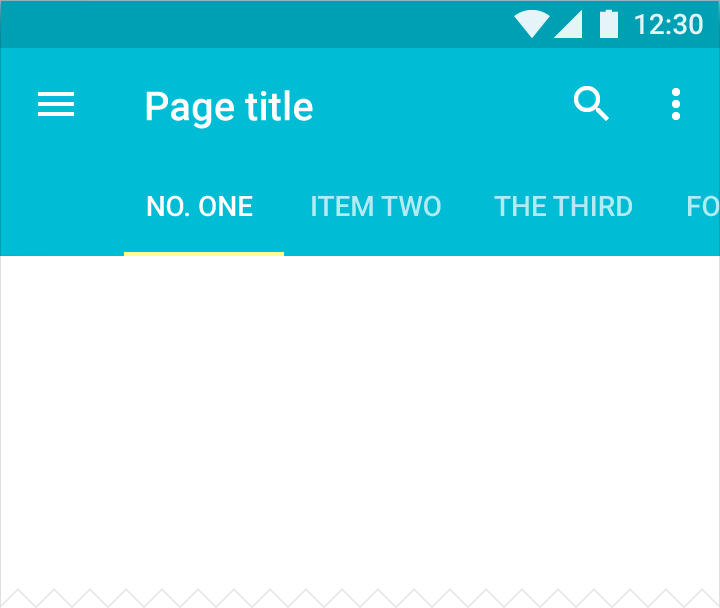
You have now 6 items on the list. Is the final item: "user profile" of similar importance, or alike to your other 5 items that users expect to see them together in a single navigational element? If so, then it belongs within the tab group. You can provide a scrolling tab menu as is suggested by the Material Design guidelines if the items don't all fit on screen. Keep in mind the number of tabs should still be reasonable (don't throw in 10).
Case 2
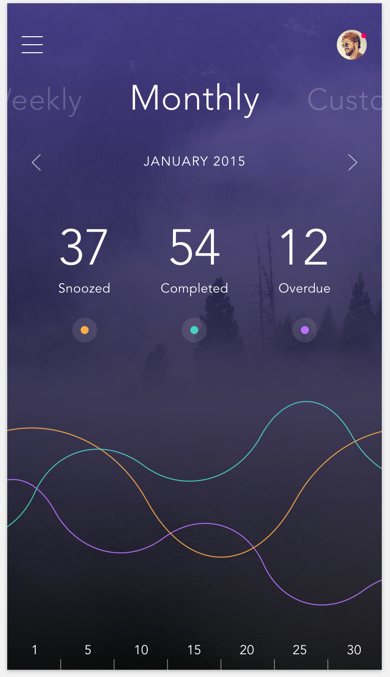
Your 'User Profile' page is a secondary item of much less importance than other items on the existing tab group. Then it shouldn't be placed into the tab group. Now does your user need to regularly access this page or ought to be able to access this across your entire site? If so, a clickable avatar at the top might do.
Case 3
You actually have an entire section of related items, dealing with user info. E.g. user profile, user activities, settings. All these are subpages that should grouped. You may not need direct access to subpages everywhere on your site. Just a link to the section and allow user to navigate within the section should suffice.
Case 4
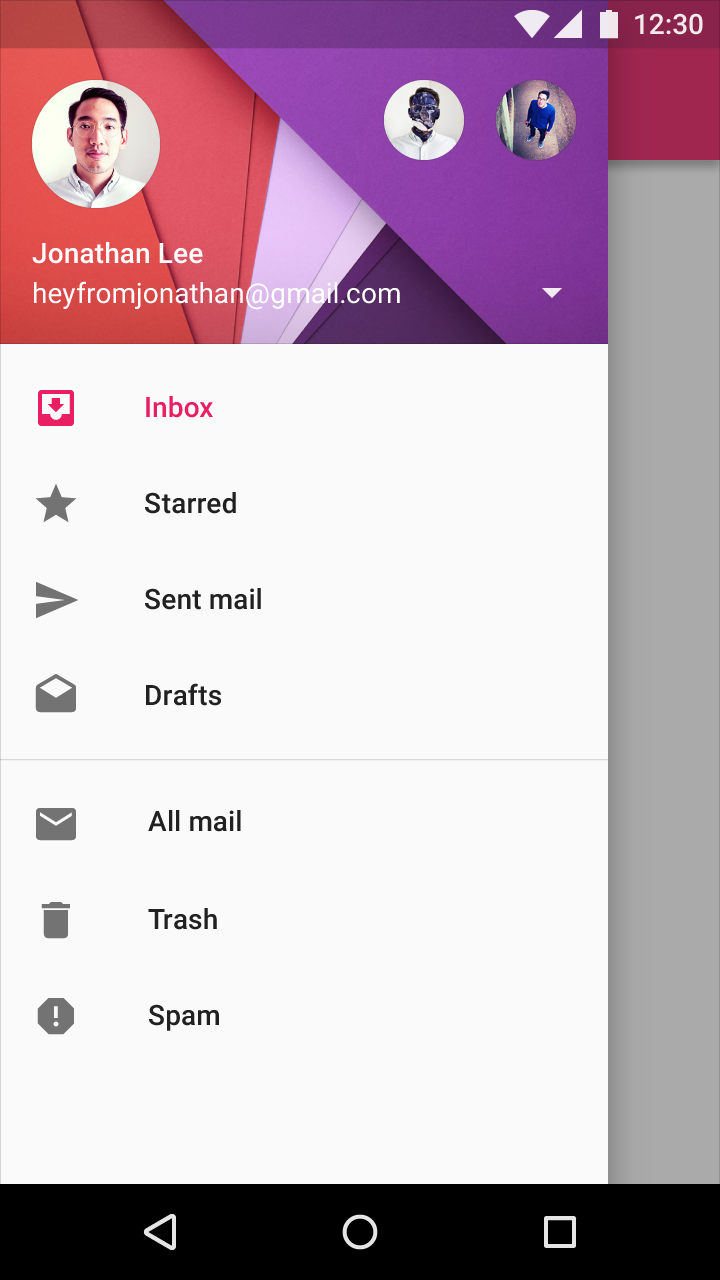
You have numerous sections on your site. Assuming they should all be accessible on every page. E.g. You have an e-commerce site with 10 product categories. Then consider using a navigation drawer.