I'm trying to use the toggle to indicate the on and off state of a feature. One of the features will be turned on by default and cannot be turned off.
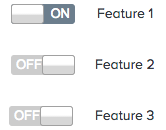
See below.
Feature 1 is turned on by default and cannot be turned off. Feature 2 and 3 can be turned on but are turned off by default.
What's the best way to show it? How about checkboxes?
Thanks!