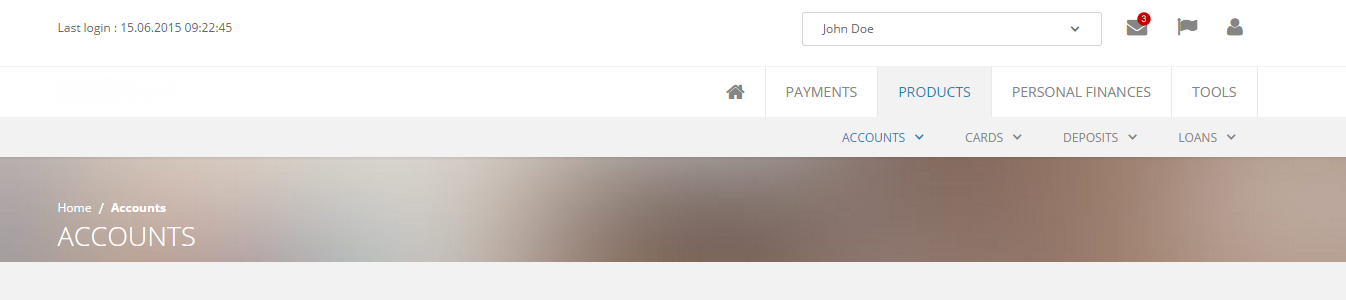
We have tabbed navigation: PRODUCTS, PAYMENTS, TOOLS. This tabs do not have any landing page. When user clicks on tab second level navigation opens with different links. PRODUCTS tab have 4 different links: Accounts, Cards, Deposits, Loans.
Breadcrumbs example:
Home / Accounts
The problem is how to show that accounts are part of PRODUCTS but there is no PRODUCTS page to click so we can not do: Home / Products / Accounts
Any suggestions how to show first level of navigation even if it is not clickable?