I'm working on a large website editor application, and in order to achieve the "best" initial designs I have slightly different versions of UI patterns according to the context in which they're being used ("best" as far as what we can do with no data from user testing yet). I know this doesn't necessarily agree with Usability in regards to pattern consistency, so i'm using it sparingly.
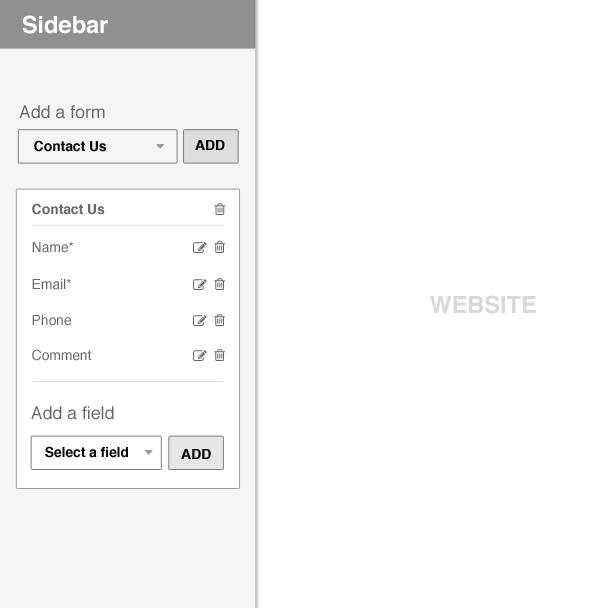
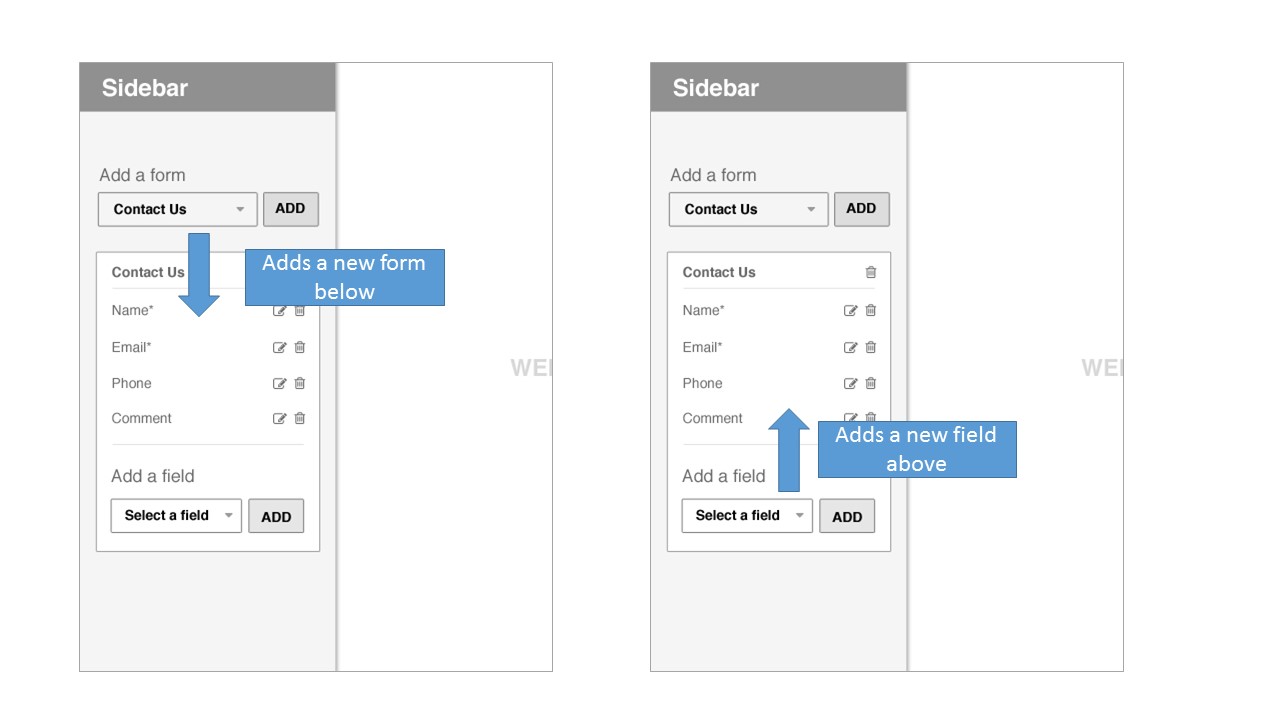
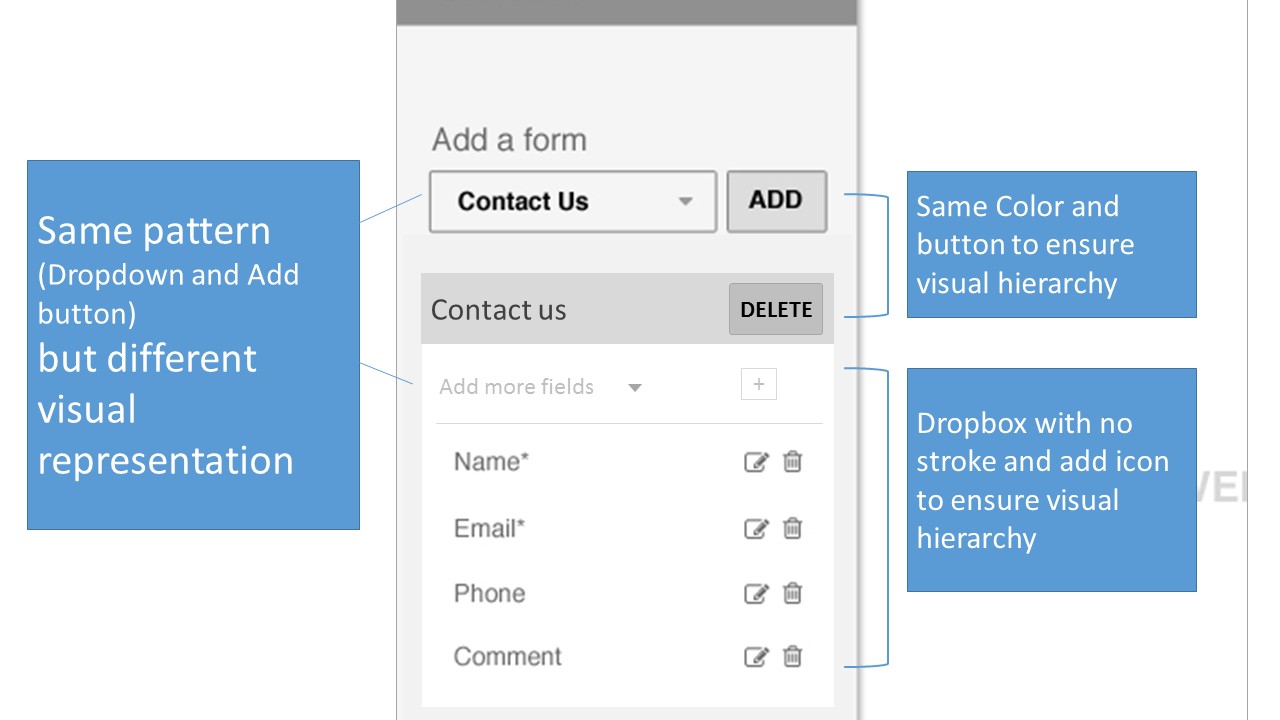
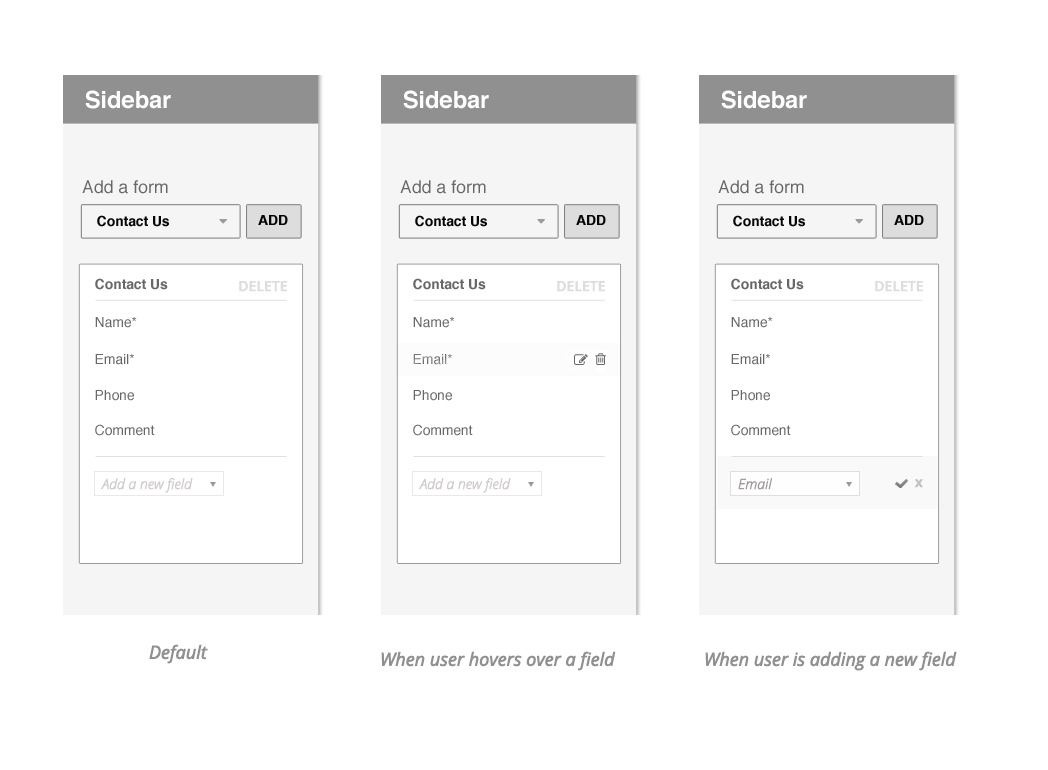
For instance, on the contact us page the user has the ability to add a new form with unique form fields, or edit the current form included with the template of their choice. In order to add a new form, the user selects the form type from a dropdown, then clicks the "ADD" button to create the new form. Along with being able to edit the fields within this new form, the user can add fields using the same dropdown + ADD functionality within the form itself. All interactions take place in the sidebar, but the website is updated in real-time to the right. There are more options/actions for this component, but for the sake of brevity i've stripped it down to just the necessary details.
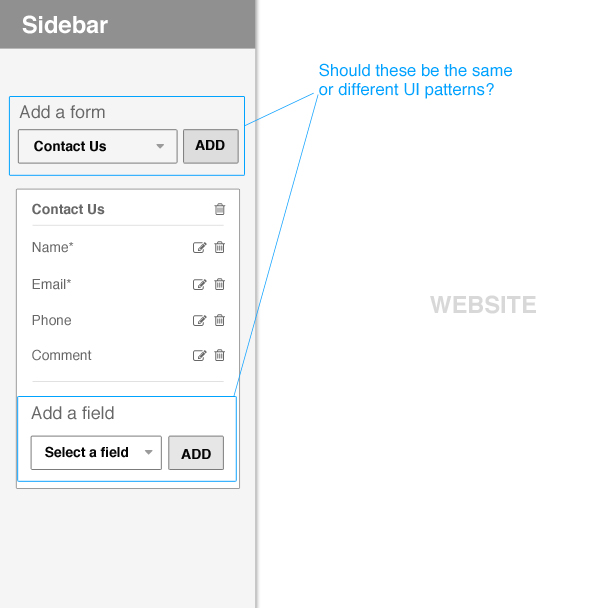
My question is this - Is it more important to have consistency or visual clarity? Is consistent but repetitive UI within slightly different contexts better or should they be tweaked to reflect context?
To me it seems that although adding forms and fields are done with the same interaction / action, fields are a smaller unit than forms, so a case could be made for changing the pattern subtly to reflect this smaller unit context. Yae or Nae?
In the attachment I show the UI patterns being the same not different, but the question remains the same.