I have a web application that has been responsively designed for mobile. While in a parent container you can apply filters to sort children. I am debating between two design types.
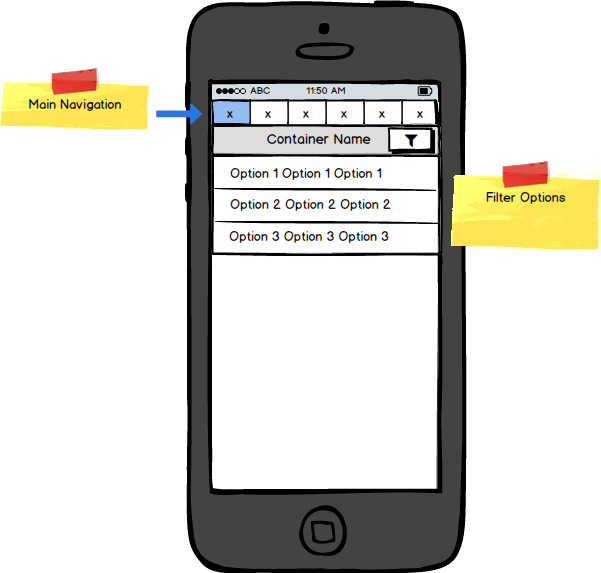
Option A:
This is a typical dropdown menu overlaying on top of child elements

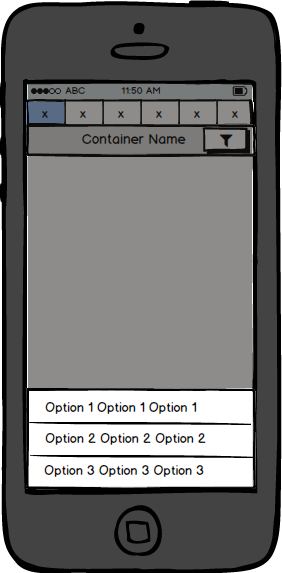
Option B:
This is a native style option when the menu comes up from the bottom and an overlay over the children focuses the users attention on the menu items.

Arguably option A follows traditional browser paradigms while option b follows more native mobile UX. It has been 50/50 on the which way to go, is there a specific way I should look at this while building a browser web application?
