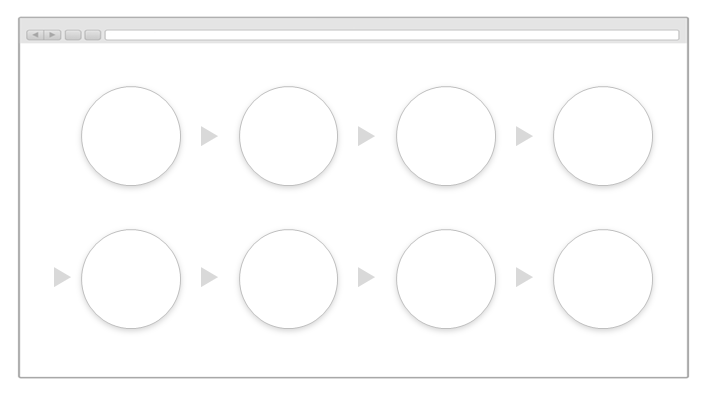
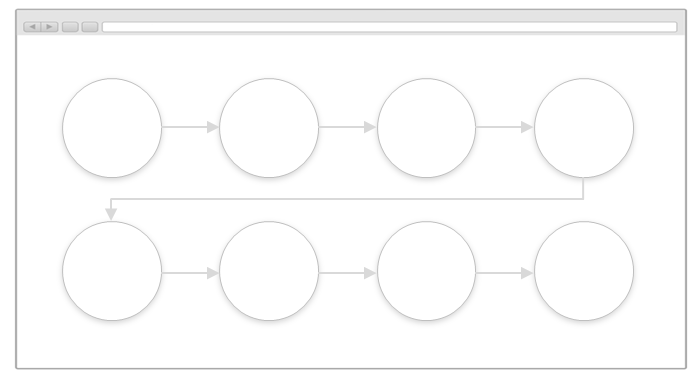
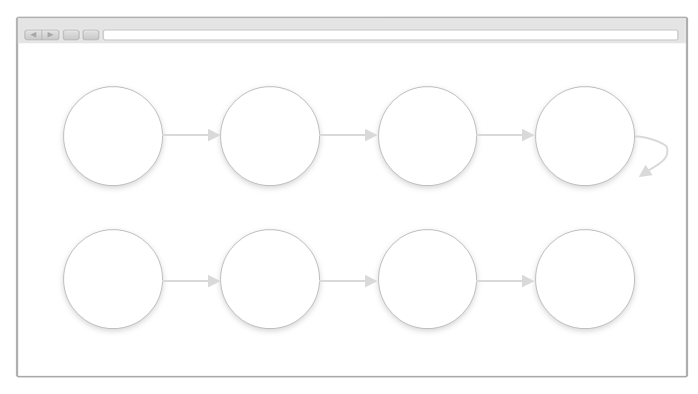
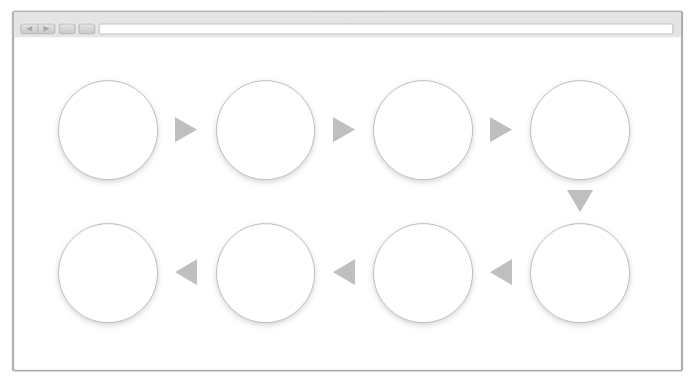
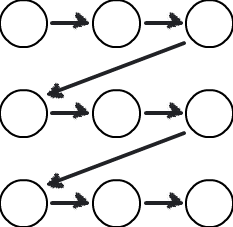
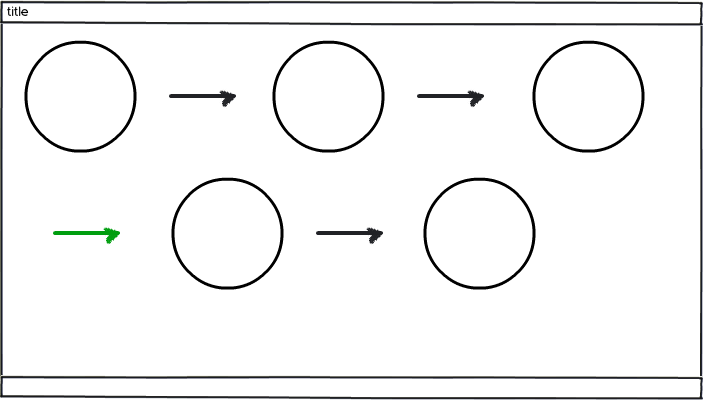
I have this long sequence of elements following a path. They work OK in desktop views, but I was wondering how to deal with the orphan arrows (in green in the mockup) while still preserving the visual representation of the connection paths.

download bmml source – Wireframes created with Balsamiq Mockups
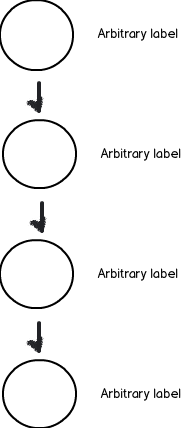
Of course I'm aware that I could simply make it all vertical, but I was wondering if there's a better way where I can keep the horizontal paths. The problem I'm facing is these elements have hierarchies in their data (despite the visual order) and I don't want to confuse the user in a vertical layout making them think the top element is more important than lower elements.
As an addendum, all circles have heavily hierarchized data inside them. I also took a look to Responsive Web Design - what should happen when the mobile device is rotated? but really not helping me
To better explain the concept, think on the first element as just a departure point, say a small town, and then you could go to a state capital, then a small city, then a big city, then a village and so on. Thus, what matters to me is the followed path, yet I don't want to confuse users with added visual hierarchies. I played with radial layout concepts, but really not making it work, so looking for some help here!