For a top-level navigation I am currently working on, I was wondering if it would be a good idea to use folder icons to communicate that an item in the list is actually a container (a folder) of items. The folders themselves don't have any information stored and aren't nested.
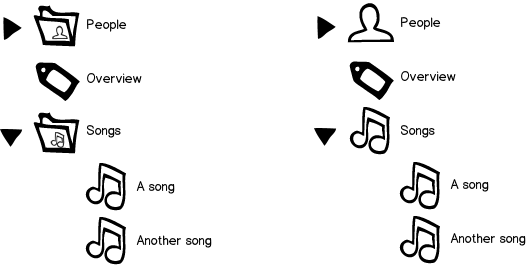
- Having folders with secondary symbols would make clear that the folder itself has no information with the downside of being less distinguishable when having several of them.
- Having just symbols as top-level icons makes them more distinguishable when collapsed, but having the same (or similar) icons as top and second level items looks somewhat monotonous and makes the hierarchy less recognizable.
What would be the proper use of the folder-metaphor and what alternatives are there?

download bmml source – Wireframes created with Balsamiq Mockups
