I'm considering using the carousel pattern to ask questions in a more dynamic and engaging way (this is my hypothesis). The carousel isn’t the only element on the site and will be displayed at the bottom of the page following a proper formula that should get extended if the carousel idea doesn't work properly. The user can skip through the questions manually.
I’d like to know if folks have used a carousel for this use case, or have any views on the pros and cons this approach.
Here are questions regarding the use of the carousel pattern to display images:
Using a carousel on home page or not?
How many items in a carousel should be shown to the user at a glance?
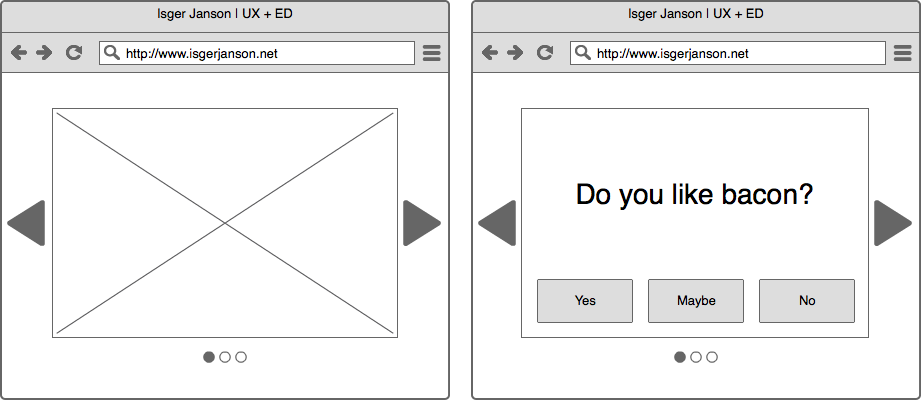
The following image shows the typical use case for a carousel (left) and the one I'm considering (right).