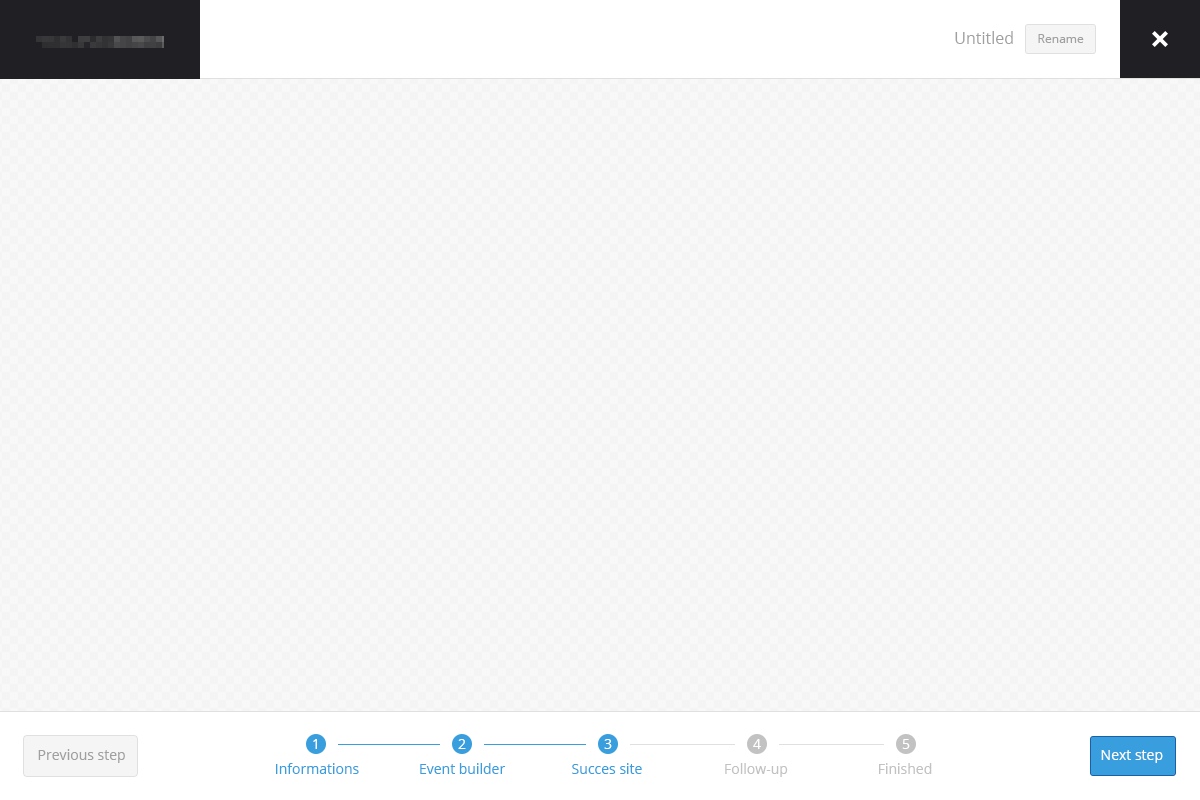
Some questions you should ask... Is this a highly complex process that requires so many steps? Sometimes it is... e.g. I'm signing up for a new mobile plan and number. Most of the time it's not. Either way, always ask if you can simplify the flow. Are there info that don't need to be collected at this point in time? Or you can handle it with a set of default settings? The longer the process, the more likely users are to drop out half way.
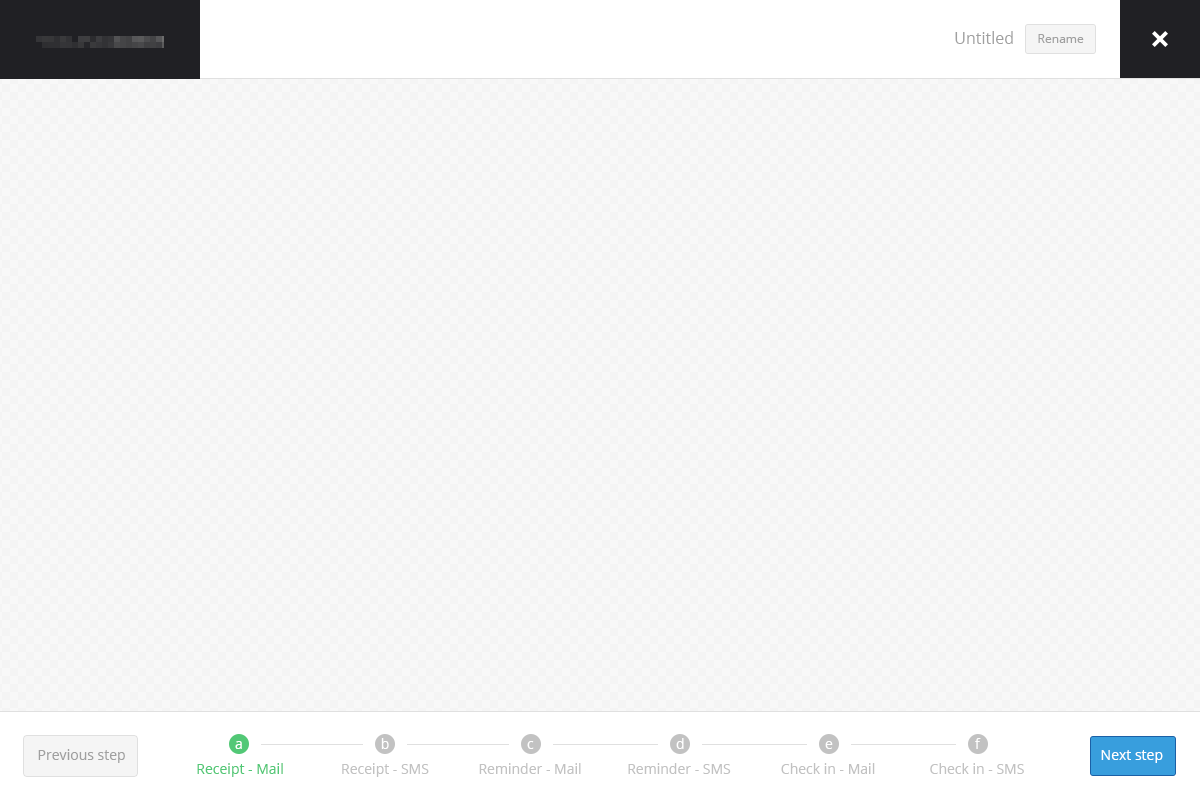
Once you've strip the process down to the essentials, and you still have numerous steps. Ask, what's a logical way to grouping actions together. In your example, you have multiple receipts, reminders and check-ins. Are they distinct enough actions that warrant their own steps? Or can they be combined? Optional functionality should not be an independent step.
e.g. I can choose to receive reminders (or not) via email, sms etc. I can do the same with check-ins. In fact, aren't reminders and check-ins just notifications? Why not combine them as a single Setup Notifications step? In a way, you can almost consider how the user get receipts as the same thing. Do you really need separate options? Why not have the user choose a type of notification method they'd prefer for everything?
About substeps, best way is to think of them as subsections within a step. It's easy enough to have a scrolling page with one section after another. Keeping with your design, you can sticky your control bars on the top and bottom and have the middle section scroll if you have lots of content.