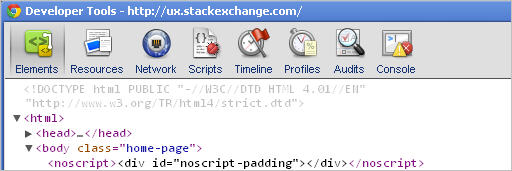
Icons in menus are often full-color. Even though the page an icon/menu item controls is not active, the icon still appears in its normal hues. To distinguish the icon which is active, a designer will often change he background-color surrounding the icon. As examples, consider the Google Chrome developer toolbar...

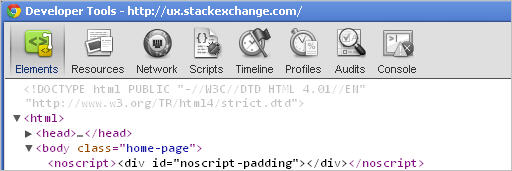
But another set of techniques can be employed. One option is to have a washed out version of the icons which are not active, so the Chrome Developer toolbar would become:

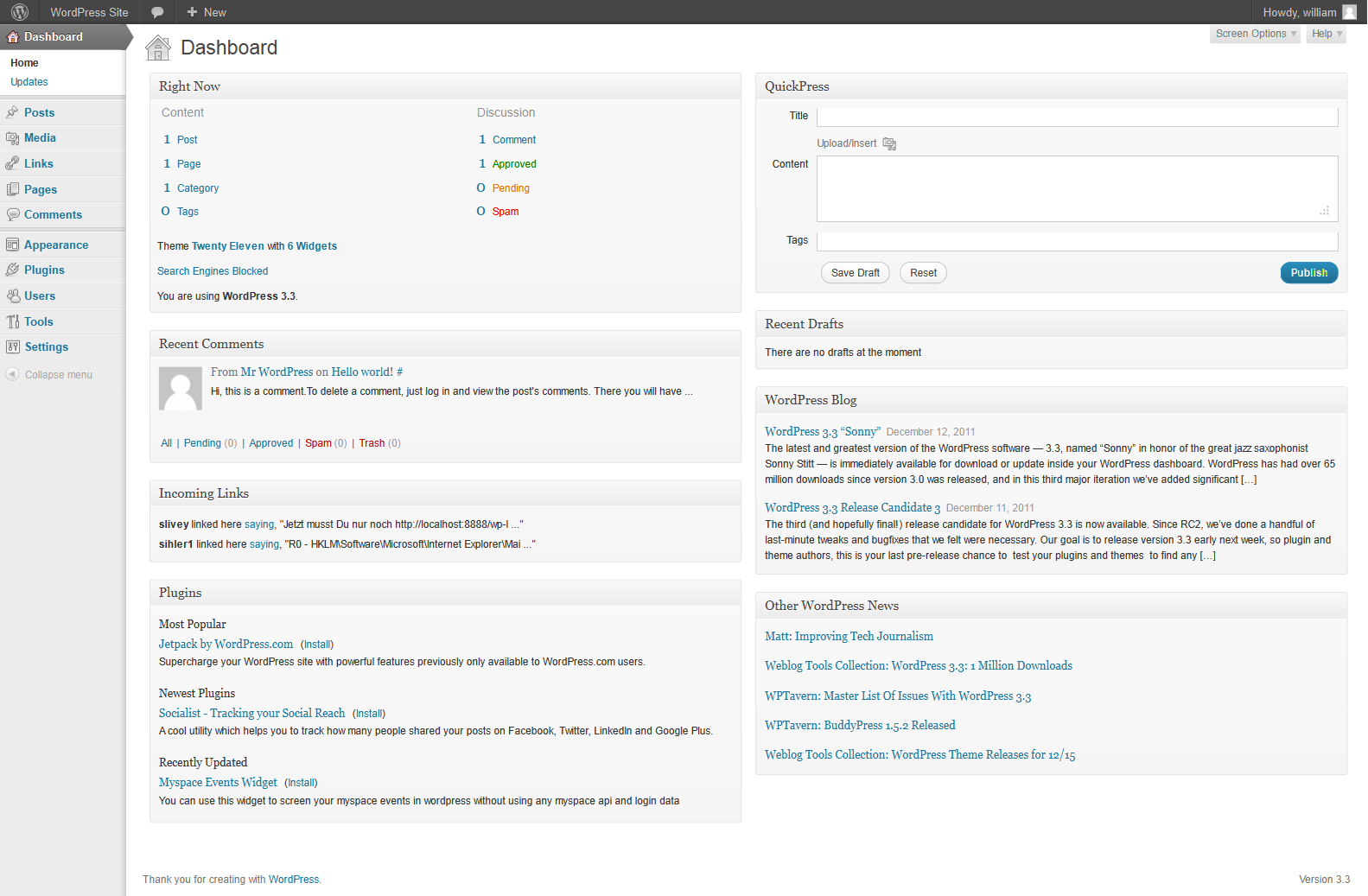
Or consider the WordPress Admin dashboard screen,
where only the active icon has color.

My question(s):
- what option do you find preferable?
- Is it too distracting to have all your menu icons be full-color, even when they're not active?
- Should this (possible) level of distraction be something you have to weigh when considering the other elements of the page that are more important?
- Have there been usability studies in this area?
If your reaction is that greyed out-icons indicate "disabled", then a follow-up question would be: if all icons are in a greyed-out version (ala Google Analytics), do you find that preferable to full color icons?
