I am trying up to come up with a good solution to add items and options on the same page. This will be done via Ajax and jQuery. This development is for the Admin back-end system.
The reason I am doing this design so the Data Entry team can enter/input the data swiftly and easy to scan the information on the screen. They can use the shortcut keys to take specific actions.
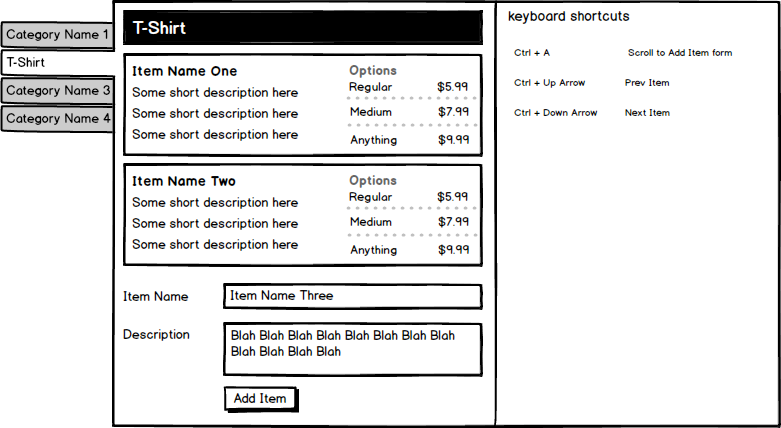
Adding Item:

Firstly you select a category from the Tabs then it will show a list of Items that is related to a category (Still on the same page via Ajax). A Item can have 1 or more options with price.
At the bottom there is a Item Form to add a new item and when new item has been added, it will appear at the bottom automatically via Ajax.
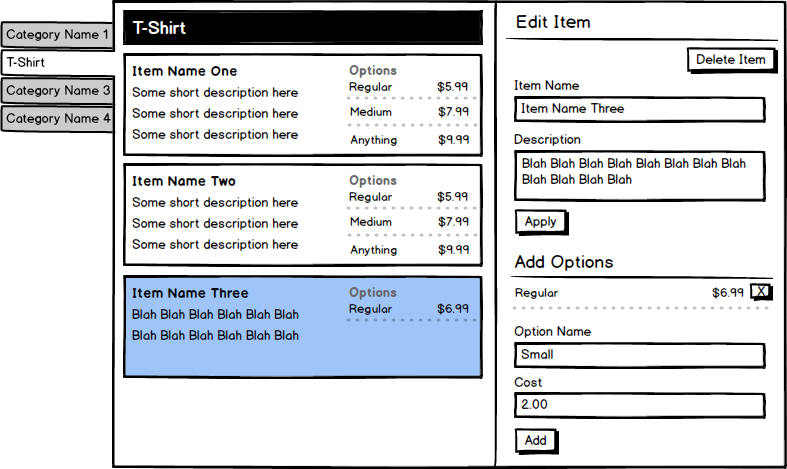
Editing Item and Add Option:

Once you have added a new item, you can click on the new Item box which will then highlight to different background colour which indicate you are on the Editing mode which can be seen from the right section. It allow you to Edit the Item name and the description.
Blow that you can see, you can add Options with Price. It also allow you delete the option.
Question: (Update)
In regarding to this design, what the best approach to be able to add a new Item with multiple options at the same time? Rather than going to Edit mode then add more options on the left panel.
If I want to add more Options at later stage, where would that fit in?