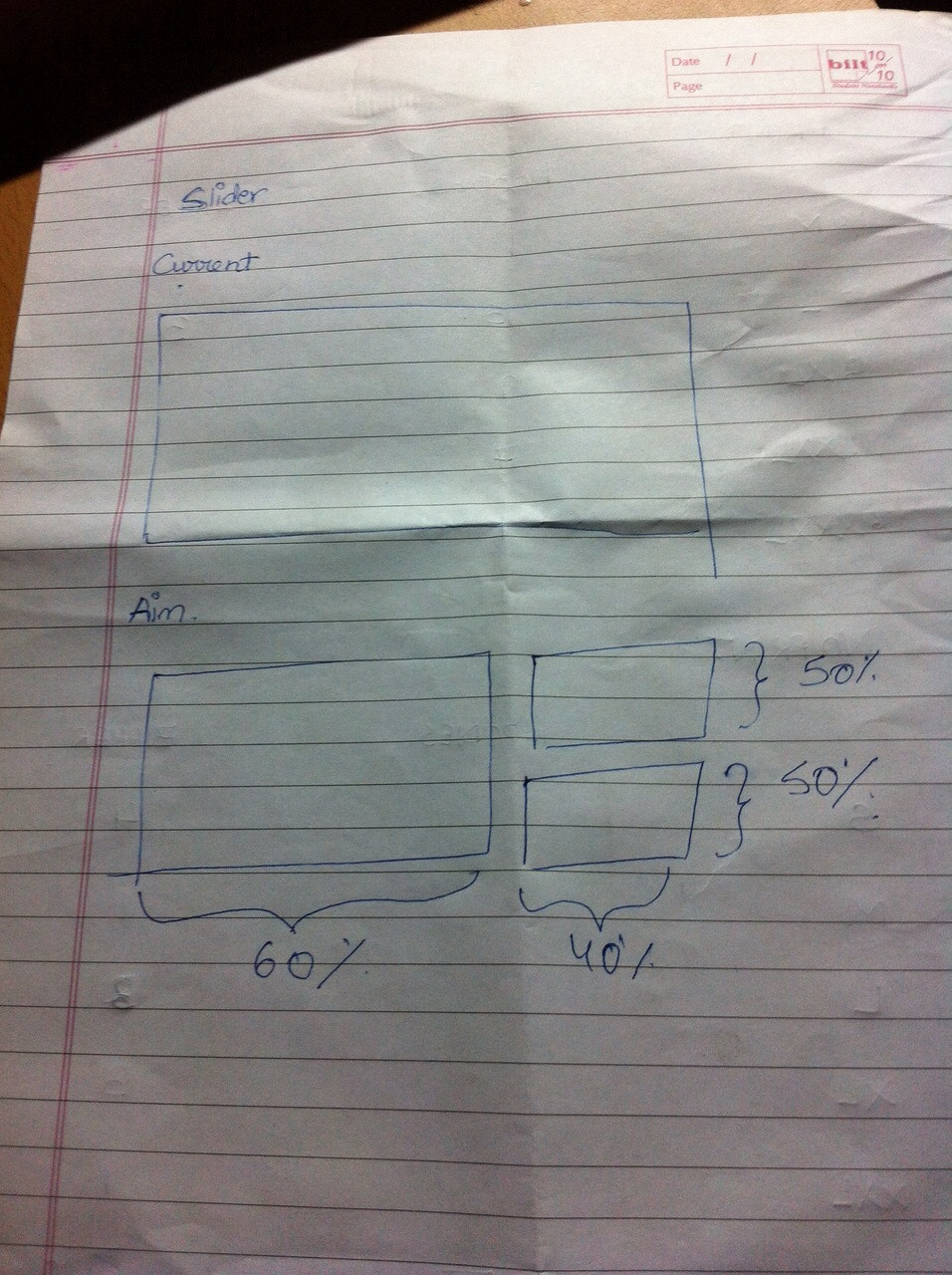
My client wants to build an e-commerce website where he wants to display his products(clothing items) on carousels.He is asking me to add three carousels side by side as shown in the drawing in the image below.

He says it will be easier for him to design three smaller images than a larger image for the current big carousel. He wants each carousel to represent a category(like t-shirts,sweatshirts,etc.)I think it's a bad idea because, firstly, the users can get frustrated with three separate carousels and never even use that part of the site. Secondly, making three separate carousels sticking together as a responsive design would be a nightmare. Thirdly, according to me(and I can be wrong) it kind of defeats the purpose of a carousel, which would be to showcase the important products and events of the website while promoting them. How do I convince my client that three sliders side by side is a bad idea? Or am I wrong?