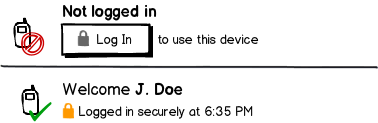
I am working on a device where the admin can require the user to log into the device into order to use it. The developers originally used a closed lock to show that a user is is "locked out".

For some reason, for me, it makes more sense for a user that the locked icon is that they are securely in the system. However, I cannot put my finger around why "securely logged in" is a closed lock when most devices use a padlock to show you are locked out.

I ended up with an alternative with a user-based icon, but now I am really curious: when a user is securely logged in, is the padlock open or closed?
Edit: thanks for the responses. It all makes a lot more sense now.