A user (conductor) will pick a destination taking the minimal amount of time. Since this is a ticketing system which user can tap or swipe.
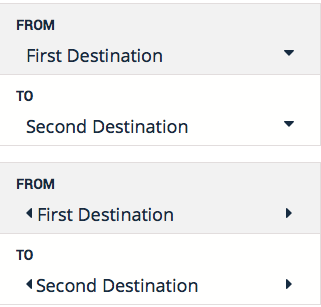
Check the Example of 2 set of images below:

The 1st set is a dropdown and the second set is sliding.
What do you think will be easier to user to choose a destination?
One thing I observe is if I choose the dropdown it's will be a longer process for the user since first they will tap the from then choose the location; so what if your destination are too many? You need to scroll it. Unlike Sliding/ Swipe the user can choose by swiping. Yeah I know it's almost same with dropdown.
Any idea or suggestion to make this more user friendly and more easier for user to pick or choose?