I'm doing some design work for a client on an iOS app and I've got a question about adding interactivity to a graph. It's a wine app and the idea is a user answers some questions and the app creates a profile of the types of wine the person might like based on their answers. The client has asked to add in some info about each of the styles. I've added it as a kind of accordian menu. I'm worried that it doesn't really look clickable (I have added a hint underneath to help) or is it even appropriate to do something like this. The other concern I have is I've used vertical accordians elsewhere but they're styled differently so now I have the same pattern with two different visuals.
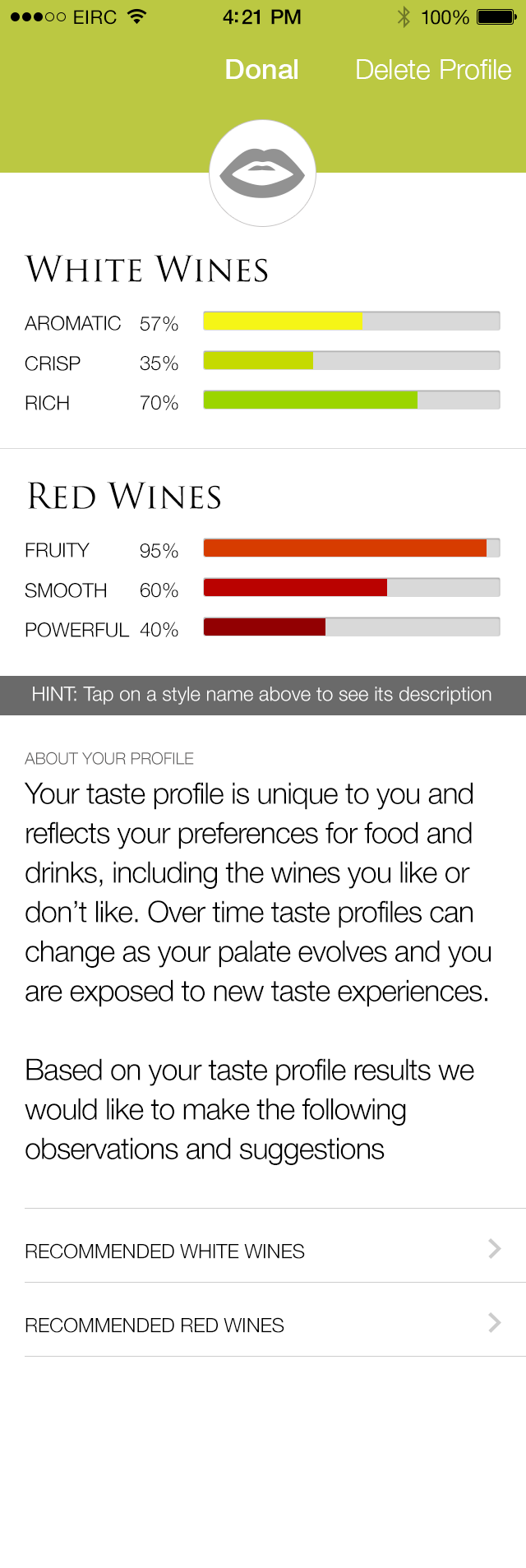
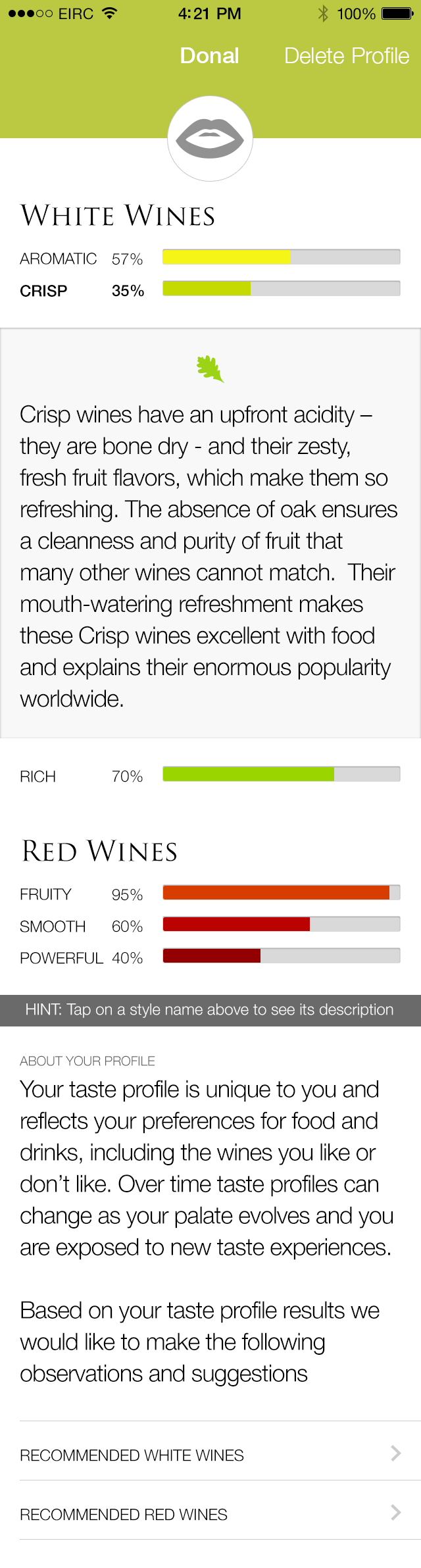
| Before tap | After tap |
|---|---|
 |
 |
| Original image link | Original image link |

