We have a suite of web applications that use 3 levels of menus – that last being context sensitive. The context sensitive menu is currently inside a concertina menu control, but I want to find out if that is the best place for it.
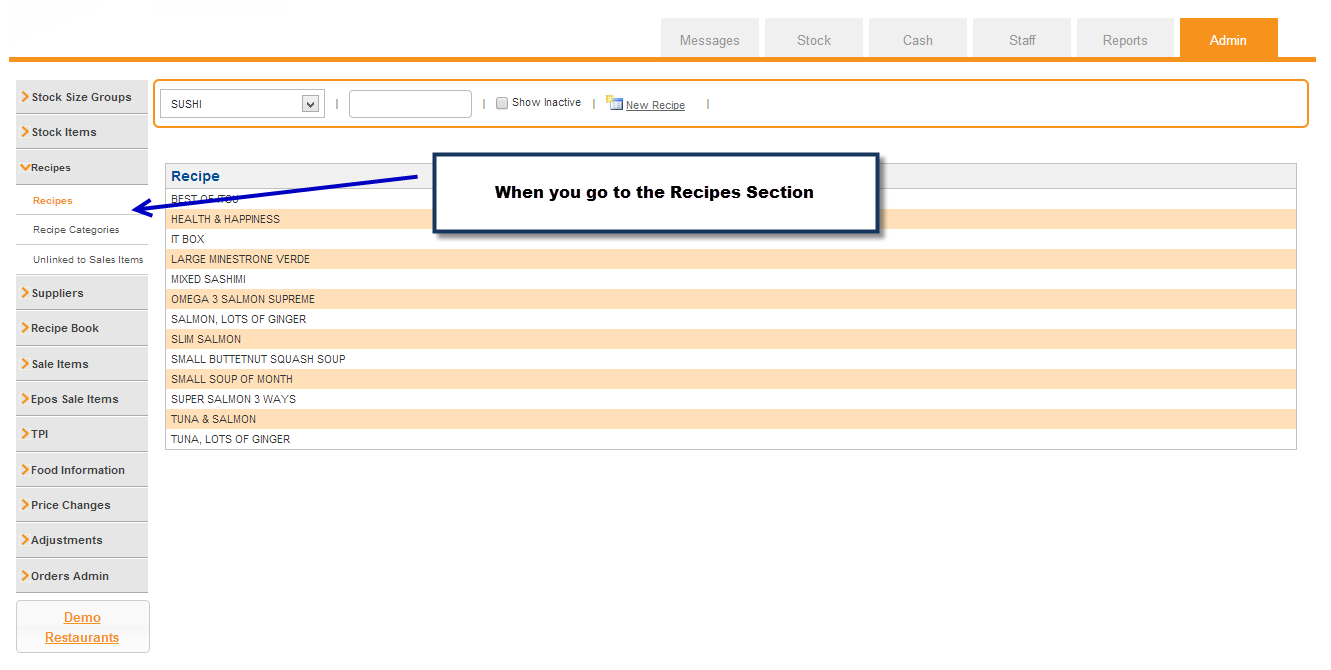
Screenshot when you go to the Recipes section:

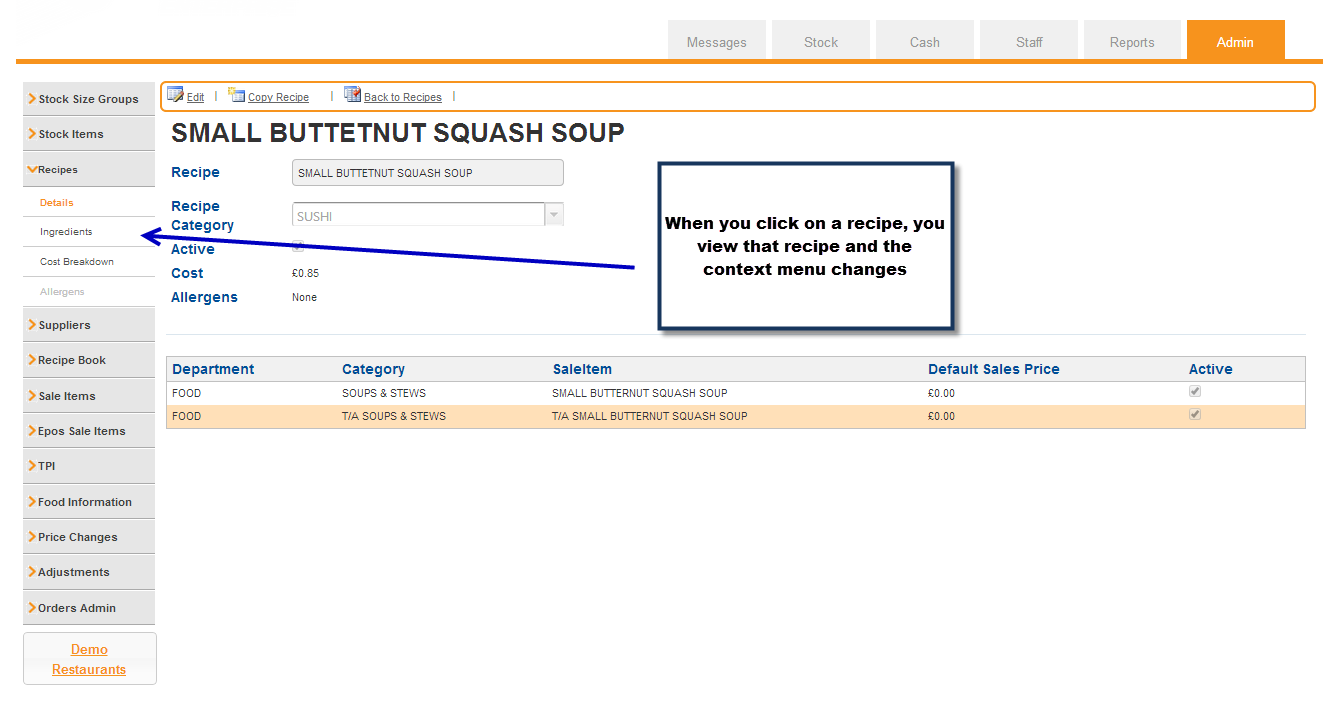
Screenshot when you click on a recipe:

And this is how the menus work...
Menu #1 This is the applications menu: the main menu across the top of each is how you switch between different applications (Messages, Stock, Cash etc). This menu doesn't change.
Menu #2 Sections-within-an-application menu: the top level items on the left hand menu (Stock Size Groups, Stock Items, Recipes etc). This take you to different sections while you are working within an application and doesn't change unless you switch applications.
Menu #3 Context-sensitive menu: the sub level items on the left hand menu (Stock Item, Departments, Categories etc). These change depending on what you are working on. These menus change as you work.
Users have said that they find it confusing having the left-hand menu changing, which could also mean increasing and decreasing.
Have we put the context sensitive menu in the wrong place and where could it be?
