It depends.
If they are all off by a bit, then yea, from a pure visual consistency point of view, they probably should be tweaked to all be the same length.
But if they are containing entirely different values, then it may not make sense.
For instance, perhaps once drop down is state abbreviations, and the other is a list of ingredients found on a Twinkies wrapper. Probably doesn't make as much sense to force them to the same length in that situation.
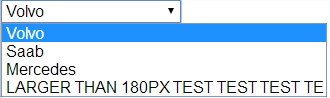
Also note that if you artificially shorten a select field to be shorter than some of the options, upon selecting the option, it will be truncated visually. This isn't necessarily bad, but something to consider as well.
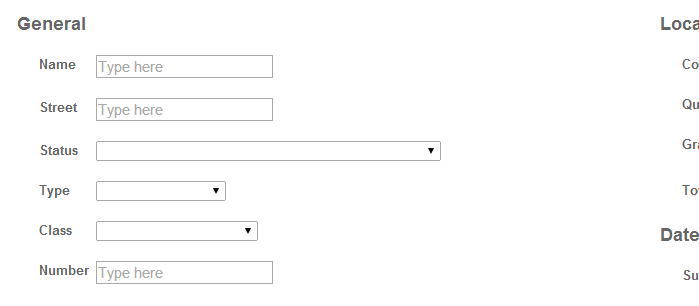
As for text boxes, no, they should not all be the same length.
The size of a text box can offer some needed context to make filling out a form easier. The size of the text field should offer some hint as to what is expected.
A field labeled "ZIP Code" but is 50 characters long could be quite confusing. Alternatively, a form field asking for street address but only 5 characters long isn't intuitive either.