I know that this is a recurring question here. But I still couldn't find a good solution.
I have a web site, that needs time period as input. The period includes dates and hours. But the hours are a quantity, not a day hour (8 hours not 10AM-5PM). There are 1-8 hours a day.
There are no really common cases or ranges. The period can range from several hours in a single day to a month or two (around 60 days max). But, on the bright side, the period can only be selected within the future couple of months. It ranges between half a year and a year in the future.
There can be only full days in the middle. But the first and the last day can still be partial.
Optional :
Also, there are events in the period that can affect the users decision. A usable view of all the events for any period is available. But it's on a different page, because it contains much data. So, I would like to show at least some of the events, maybe even grouped, while the user selects the period. But again, this is optional.
The only solution that I could think of is drop downs for month, day and hour for start and end dates.
A single date picker is not an option, because the period can span two calendar months. Double date picker also doesn't work, because of the hours on both sides. I've tried an optional slider with two thumbs. But it's really quirky, because the range is so fluid. Also, I have no idea how to show the events in the period.
Can anyone suggest any better ideas? Something I've overlooked?
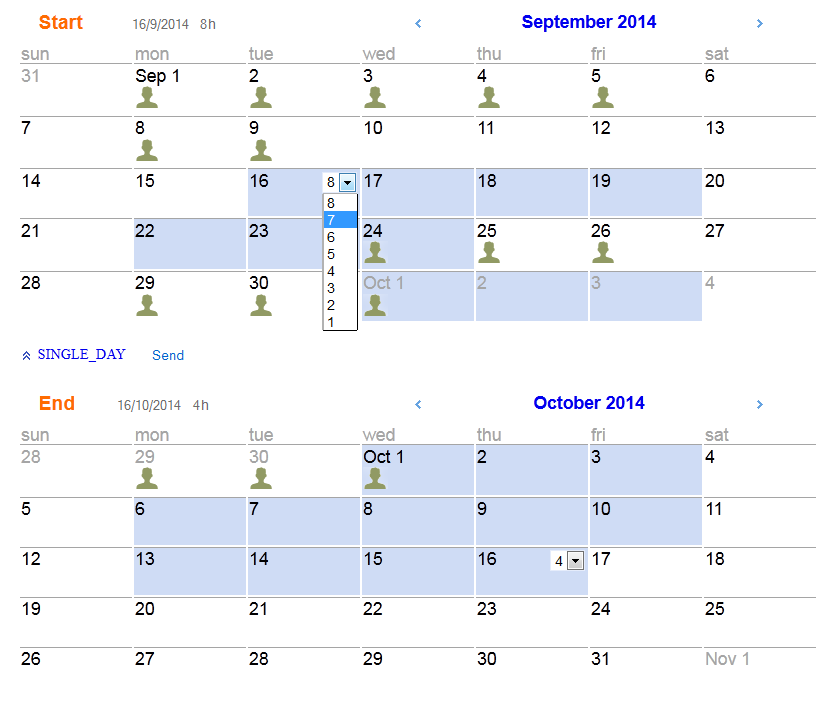
UPDATE(end result) :