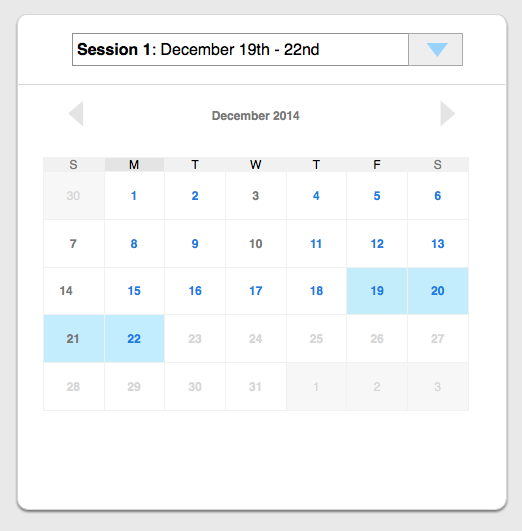
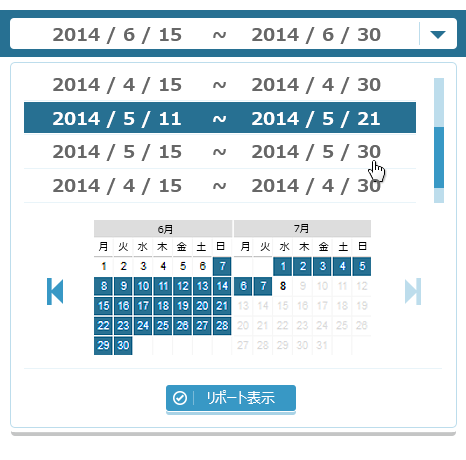
As you can see below, I'm thinking of using a multi-function dropdown styled as a select menu in order to let users set a time range.

My question is : from a UX perspective, is it wrong to do so?
Is it a common practice?
edit starts here --->
Okay, as I'm reading the answers you all kindly provided, I've come to the conclusion that my question was poorly crafted from the beginning.
What I need to know in fact is the following :
Is it ok to use a dropdown styled like a select menu in order to display a calendar once the dropdown is opened?
I mean, an average user might expect a list of items and not a calendar as the content of a select menu.
What is the consensus?