Currently we are working on a project that includes many datatables. Before deciding to use zebra stripes to make datatables easier to manage, I wanted to ask if you could advise a better solution than it.
-
12Zebra striping has been adopted as a standard because it works well generally; that is, for almost any kind of data table. There are certainly lots of ways to make data tables even better, but those will be specific to what the data actually is and what it will be used for.– Sam BlakeCommented Jul 2, 2014 at 17:30
-
3I have provided an answer to this question in a different post: ux.stackexchange.com/questions/42674/… I think there is a better alternative, discussed in the Darkhorse Analytics blog here: darkhorseanalytics.com/blog/clear-off-the-table– Michael Lai ♦Commented Jul 2, 2014 at 23:28
-
29I keep this one in my bookmarks: i.imgur.com/ZY8dKpA.gif– Vince CCommented Jul 3, 2014 at 10:01
-
In the screenshot example, the problem for me is that the column headers have the same background color as the darker lines. It looks to me as if the column headers are a darkened data row– RayCommented Jul 3, 2014 at 10:24
-
1This has also been discussed on the TeX Stack Exchange site: tex.stackexchange.com/questions/33758/… In short, there are often better alternatives than zebra stripes, and basic zebra stripe designs can be improved.– Karl Ove HufthammerCommented Jul 6, 2014 at 10:08
4 Answers
It depends on your definition of "better", but whether you define user performance or user preference as your metric, there are studies that objectively measure zebra striping (which can be done in more than one way).
A study was done in 2008 that looked at how effective zebra striping is on tables, and it drew some interesting conclusions.
The study tested the following table designs and measured both user performance and user preference:

User Performance
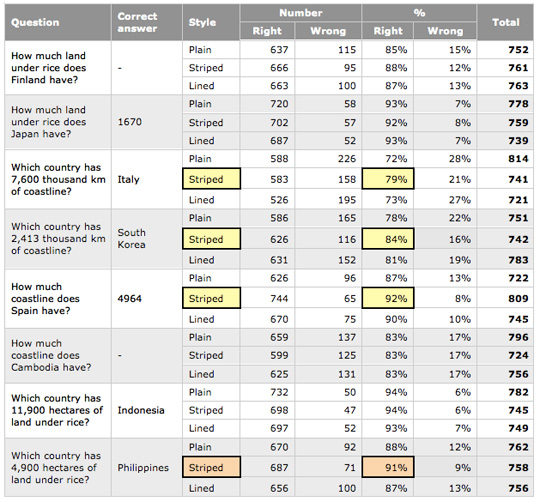
The study found that zebra striping doesn't harm, and in some cases improves, user performance:
The table shows that for three of the eight questions, the striped version yielded a more accurate response than did the plain and lined versions. A fourth question comes very close to being statistically significant. For the remaining four questions, the difference in accuracy between all three styles is so small that it cannot be statistically separated from random noise. In these cases, performance with zebra striping is just as good as—and certainly no worse than—the plain or lined version.
This means that, in this study at least, zebra striping doesn’t harm performance—and in many cases, it actually leads to an improvement.
User Preference
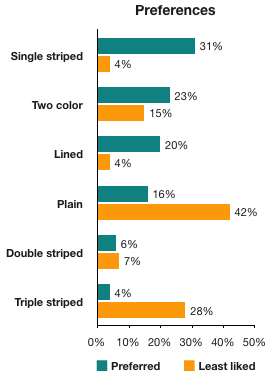
Not only did the striping improve performance, but users indicated a clear preference in favor of them (and a strong aversion to plain tables):
The typical zebra striping approach (single-color, single-row) is the most preferred: 31% of participants rated it as the table that helps the most and only 4% rated it as the table that helps the least. (Note that the maximum margin of error on these estimates is 2.8%.)
Take away
What I would take away from this study with regard to your question is that you have several options available:
- Plain Table
- Double striped
- Lined
- Triple striped
- Single striped
- Two color striped
There are measurable differences in how users react to and use these designs, and the study's results suggest that the single striped table is the best approach.
-
5This answer is nearly as good as it gets. I just feel I should add that zebra-striping is essentially an implementation of Gestalt's law of enclosure. From visual design perspective very pale, low-contrast background will do the job - both in the OP image and the one on this answer you could argue that the grey raws can be toned down yet achieve the same effect.– IzhakiCommented Jul 2, 2014 at 21:21
-
6I think one of the problem with this study is that the plain version of the table was compared against zebra stripes and not against an optimized design of plain tables. The Darkhorse Analytics blog ( darkhorseanalytics.com/blog/clear-off-the-table) suggests a design that is more effective than zebra stripes.– Michael Lai ♦Commented Jul 2, 2014 at 23:30
-
4@MichaelLai: "that is more effective than zebra stripes" - not quite. The linked blog merely guesses that an alternative presented design might be more effective (whatever definition one applies for that) than zebra stripes. It does not provide any verifiable evidence for that claim. Commented Jul 3, 2014 at 9:34
-
5+1 for providing actual data. If all answers on this site were like this it would be much more useful. Commented Jul 3, 2014 at 17:20
-
4If we're listing all kinds of striping, I personally prefer striped by line, but with three rather than two alternating colors (in a 1-2-3-1-2-3 pattern, not a 1-2-3-2-1-2-3 pattern). In my experience, that makes it less likely to accidentally "switch" the line for as soon as my gaze wanders off the interesting line, it is instantly clear to me whether I need to look back up or down. Commented Jul 4, 2014 at 6:07
It depends
As a web developer, I decide according to the data a particular table holds. Now why do I decide according to the data the element holds?
Say for example I am having a list of messages rendered in a tabular form, I tend to highlight rows for the messages say that are unread, or say I've another table with tasks listed, so I highlight the tasks according to the priority, so inhere, obviously zebra pattern isn't a way to go for.
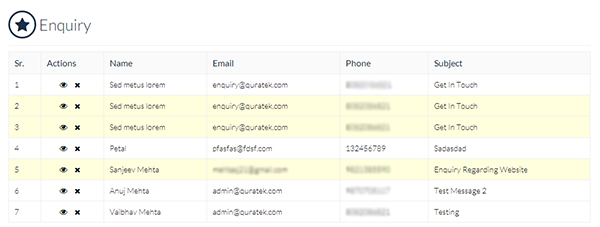
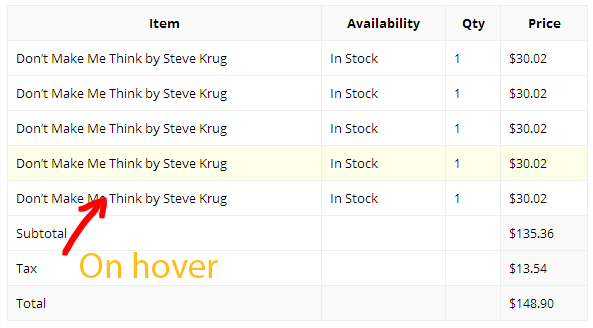
To show you what I mean, I will attach an image from a System I am programming for business, where the user enquiry are logged and shown to the administrator where the admin has an option to mark the enquiry as unread... which is highlighted in mild yellow..

Apart from that, I often use highlight when a user hovers over table rows.. So using zebra pattern with similar highlight color will confuse your users.
So my approach towards this is to use a plain table with the header row highlighted and footer row highlighted (If a table has footer), you can optionally highlight few special rows or cells, just like I've done in the example below.


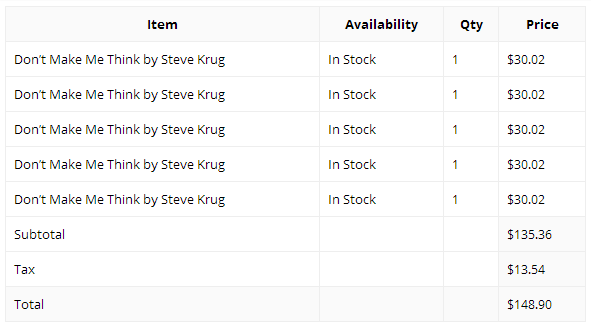
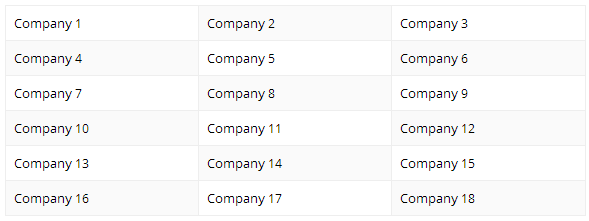
I've also used a chess pattern recently but that is useful when you want to show a user that none of the cells are related to each other... For example

The above pattern helps the user to focus on single cell.
So my suggestion to you is that use a simple table and use hover for rows.
-
You've said how you do it, and you've given advice, but you haven't actually said why you do it that way, or explained why your solution is better than alternatives. Could you expand your answer with some reasoning?– kastarkCommented Jul 4, 2014 at 13:58
-
I don't get the reason behind the down vote but I think I explained it well in my answer that why I do it that way and also I stated that it depends on the scenario so I suggested a generic approach towards this Commented Jul 4, 2014 at 14:35
-
For data which will not be scrolled, another useful variation can be to add a small amount of extra space after every nth row (or if there are many small columns, every nth column). Such designs work very badly when scrolling, however, because many scrolling operations will cause some cells' baselines to move up and others to move down, with no apparent relationship to the scroll direction or distance.– supercatCommented Jul 5, 2014 at 19:12
-
1
Note that zebra-striping evolved as a way of helping users read tables on paper. If you've got the data in a computer, you can use dynamic highlighting, filtering, or other mechanisms to help users see how rows/columns are associated.
(Or, of course, pull the data out of a table entirely and present it in some more useful form.)
Also note that even in print, striping doesn't have to strictly line-by-line alternation. Two-and-two, three-and-three, or other combinations can work perfectly well, and sometimes better; the important thing is for users to have a clear visual reference nearby that they can use to track across the page. (I wouldn't normally go father than three-and-three, giving top/middle/bottom of each three-line group.)
-
1"Two-and-two, three-and-three, or other combinations can work perfectly well, and sometimes better" this seems in direct contradiction to the other answer, which has extensive academic sources.– user31914Commented Jul 3, 2014 at 3:06
-
I agree that we disagree. All I can say is that my experience diverges, especially for highly dense tables. It does depend on exactly how the shading is done, of course.– keshlamCommented Jul 3, 2014 at 5:08
-
6"If you've got the data in a computer, you can use dynamic highlighting, filtering, or other mechanisms" - while that is mostly true for traditional computers with pointing devices, things may be different with touch devices again - normally lacking a proper hover state, on-the-fly highlighting is less satisfiably feasible than with a pointing device such as a mouse. Commented Jul 3, 2014 at 9:39
-
1@LegoStormtroopr: If information will need to scroll, certain zebra-stripe patterns may improve visual tracking; what pattern is optimal will depend upon factors like scroll speed and refresh rate.– supercatCommented Jul 3, 2014 at 20:22
-
1@LegoStormtroopr The contradiction can be resolved when you see that the most upvoted answer is first and foremost about computer. On A3 paper with 8pt lettering (like they used for share prices in our local newspaper), zebra stripes would not help the eye keep track of the row when wandering from far left to far right end of the page - so they striped five consecutive rows. Commented Jul 4, 2014 at 12:38
I often use dynamic striping, i.e. alternatively white and light green, while the entire line the cursor is on is light yellow.
My tables tend to be rather wide :-)
-
2Why would you say this is better than traditional zebra striping?– JonW ♦Commented Jul 4, 2014 at 12:55
-
Highlighting the line of interest is often better than static striping... if you can easily select the line of interest, and if you have an active display rather than paper.– keshlamCommented Jul 4, 2014 at 14:26