I'm looking for suggestions on how an iPad app that includes web browser controls can distinguish these controls from ones that may be provided by the web content.
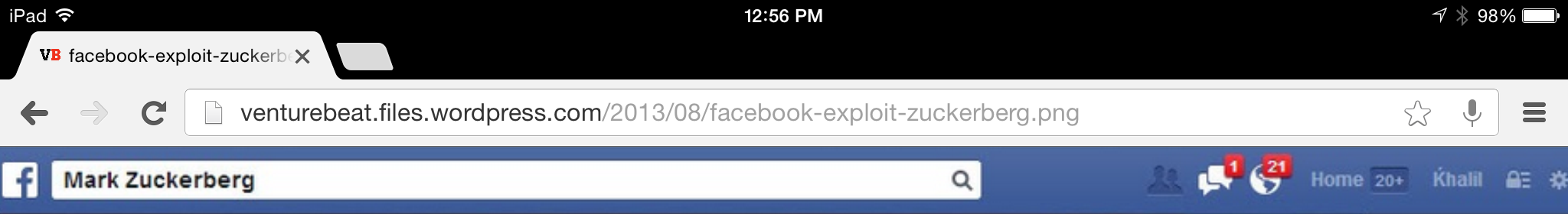
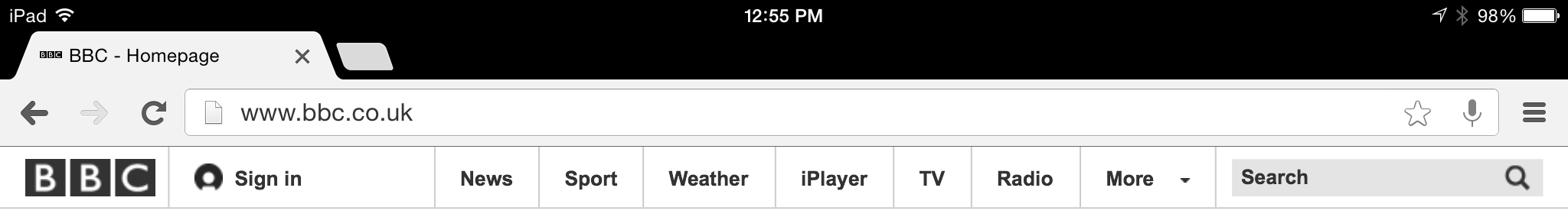
Here the chrome toolbar on top is compared with various controls that may be provided by websites. Notice how there are two search boxes in each screenshot. Sometimes there would be two "hamburger" buttons for extra navigation options.
If I'm making my own browser app, what can I do to make sure the users understand the difference?