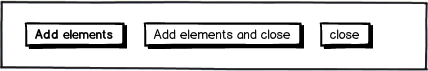
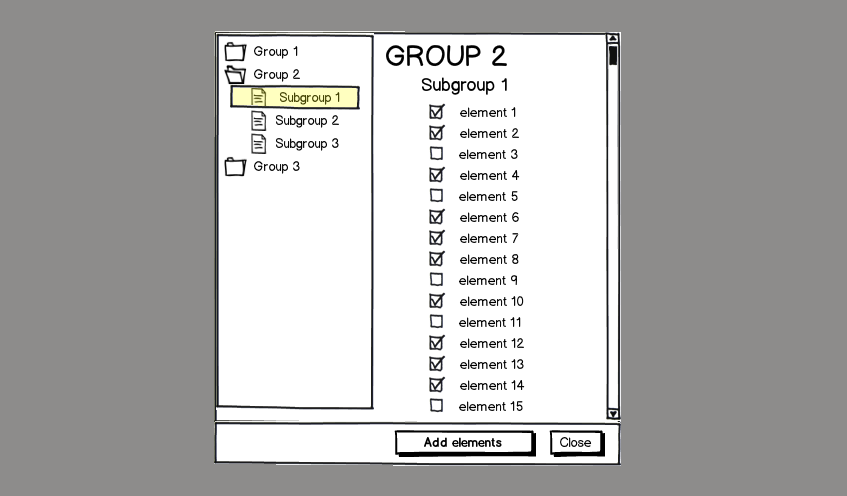
I work on an application where there are a lot of modal popup/windows. A lot of menus and functionalities can only be triggered through a modal popup. Some modal are big and require a scrollbar. For this reason we have a bottom bar with action button that stays fixed in every modal popup, like in the illustration below

download bmml source – Wireframes created with Balsamiq Mockups
After some user tests where people had to book different elements in different groups, I noticed that some people think that clicking on Add elements will close the modal popup at the same time. So they are afraid about clicking on it.
The problem in this design is that I cannot add elements separately: for each Group/subgroup selected, I need to Add a set of elements.
So I am wondering how to convey the idea to the users that they can Add their set of elements for Group 1, then they can continue and add another set of elements for group 2, and to make them sure that it won't close the popup and it is an iterative process.
Any idea?