To address the points you raise:
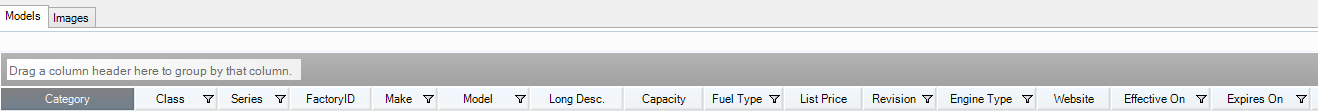
large amount of stuff going on on the screen
In many contexts this would be a bad idea. A checkout form for example, or a sign up page, or a news article. However, there are also more specific situations where this is necessary, a jumbo jet cockpit, or an electricity grid or space flight ground control interface.
The question to answer is who is using the application, what their goals are and how expert they are. Taking the above extreme examples, one set is facing any computer users of unknown expertise, so focusing on a simple task and leaving things uncluttered is a good idea, but in the other set, the interface is facing a highly trained expert user who may need that overview and will have learned the specific interface.
From the description of the interface in your question I would hypothesise your users are not just anyone, but specific business representatives or signed up users who are aiming to create categorised products. In this case they have a learning curve to negotiate. If the products need to be complex then the interface to create them is going to take some learning time. This isn't necessarily a bad thing and over simplification could be a hindrence to all but the learners.
You should still look with any complex form to find good defaults, minimise repetition, remove unecessary fields and build good error reporting.
There are some more tips about designing for expert users here:
http://www.usablemachine.com/blog/designing-for-expert-users/
You can also look at form questions here, a good one is this one about complex forms, which I have also answered, going to more details about the tips, amongst other, excellent answers:
What is the best way to deal with very complex forms?
horizontal scrolling
the reasons against horizontal scrolling are generally to with the difficult motions required to move the scroll bar in a poorly thought out application. If you only have a mouse, a narrow scrollbar and a text article that is 10% wider than the screen then you failing miserably with a horizontal scrollbar.
However, as the comment from @DA01 points out, horizontal scrolling is often required. Spreadsheets are implied in the comment, but any image manipulation package is another example. In these cases there needs to be intuitive ways to sideways scroll, such as Control and scrollwheel. Quick to learn and simple to execute. You can also look at how your users horizontal scroll at the minute, perhaps they struggle and this could be a focus for your design, or perhaps they have some keyboard shortcut that they are used to which you should implement.
Returning to the first point, if the user needs to be somewhat of an expert, perhaps even specifcally trained, then they can pick up these extra interaction mechanisms in order to acheive their goal and if the interactions are well chosen then they should have no problem achieving their tasks.
about the fail: http://www.nngroup.com/articles/scrolling-and-scrollbars/
some more ideas, including tips and best practices: http://usabilitygeek.com/horizontal-scrolling-user-experience-best-practices/
user feedback
Your users have said they like to copy and paste fields within the current interface, have you observed them doing this? You might find they have tricks that make it very quick to achieve common goals and to design these out of the application wholesale, without offering an improved alterntaive would be bad UX.
Ask them to show you what they do to acheive their day to day tasks and use this as a starting point for suggested design revisions. Build quick and dirty prototype improvements that you can show them immediately
combining lists and details
This has some big advantages for expert users. It may seem a little overwhelming at a first glance but if you separate them you immediately put two clicks in between each edit of an item and in any given list context is lost each time something is edited.
Again, talk to the users to see how they find this screen and observe them doing their day to day tasks.
In answer to your question in the title, something can only be said to be 'bad UX' if the context is given. Its hard to think of a design pattern or element that is bad UX in all contexts, the context of the actual human being in front of the interface is key.