I think your approach to handle this must be two pronged
The need for mobile optimized websites
I would recommend looking at the ton of literature and articles that are there which highlight the need for a mobile optimized websites. To quote some articles and references
Here are five great reasons it matters:
- People can read mobile–optimized sites.
A site that is designed for a mobile–sized screen is a great
experience. People can see all the content you have to offer right
away – no squinting, zooming, sideways scrolling, reaching for the
reading glasses. Why would anyone bother doing all of that just for
your site? More than likely, they’ll leave and spend time exploring
sites that work well on their beloved smartphones.
- Mobile–optimized sites load more quickly.
Who doesn’t get frustrated waiting for sites to load on their phones?
Who waits around when it takes too long? Especially when someone is
trying to take a quick look before crossing a street or before making
a purchasing decision. You have a strong edge if you’re simply there
when your customers need you.
- Video and graphics look good on mobile–optimized sites.
A good mobile site does not use Flash. It won’t work on a lot of
phones. Flash technology is frequently used on desktop sites to
display videos, but it just doesn’t work at all or doesn’t work well
on many smartphones or tablets, including iPhones, iPads, Windows 7
phones, Blackberries, and some Android devices. Your valuable content
will be lost if it is not served in a way that actually works.
- Smartphones are used by 58% of American consumers.
And smartphones are used by 76% of those under age 44, according to a
2012 study by Frank N. Magid Associates. That’s a lot of potential
customers you can lose or gain in mere seconds based on their
experience using your website on their mobile phones.
- At least 46% of smartphone owners browse the Internet on their devices “several times per day.”
This is according to the Edison Research/Arbitron Internet and
Multimedia Research Series. The percentage of smartphone owners who
browse the Internet at least once every day is much higher.
Once you establish the business case in terms of conversion and potential benefits, you can focus on answering his second question
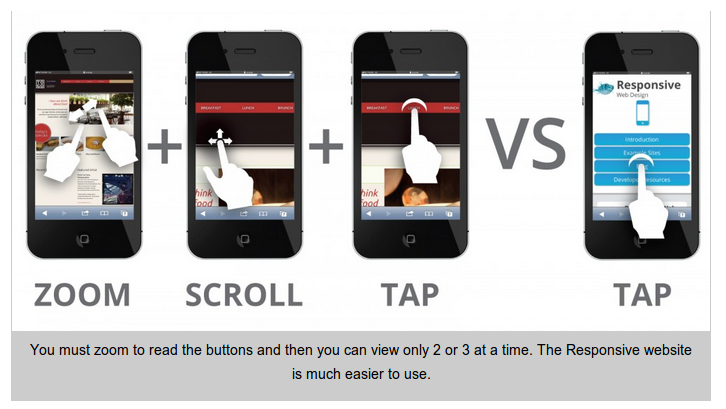
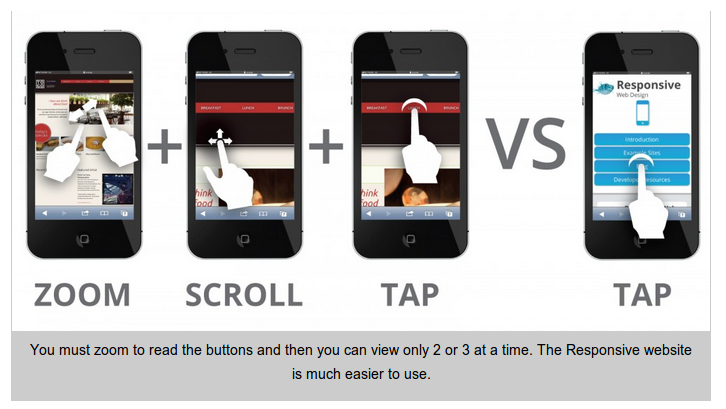
Do users prefer to pinch\zoom on websites on mobile
With regards to actual research on whether users would be willing to pinch\zoom through a non mobile optimized website I havent found any research but I recommend reading this article by Karen McGrane (also on stack overflow)
Meeting the needs of the mobile-only user doesn’t mean agonizing about
“the mobile use case,” trying to determine which subset of content
would be most useful to users “on-the-go.” Google reports that 77
percent of searches from mobile devices take place at home or work,
only 17 percent on the move. Mobile users should get the same content.
It’s frustrating and confusing for them if you only give them a little
bit of what you offer on your “real” website. If you try to guess
which subset of your content the mobile user needs, you’re going to
guess wrong. Deliver the same content as your desktop user sees. (If
you think some of your content doesn’t deserve to be on mobile, guess
what — it doesn’t deserve to be on the desktop either. Get rid of it.)
Meeting the needs of the mobile-only user also doesn’t mean sending
them to the desktop website on their smartphone. Asking mobile-only
users to pinch and zoom their way through a website designed for a
monitor five times larger is an ergonomic nightmare — and a cop-out.
We can do better for these users than tiny fonts, untappable links,
and broken hover states.
I also recommend reading this article : Responsive Web Design: What is it and why should I care?. To quote the article
Delivering an App-Like Experience.
Mobile environments require simpler navigation, focused content and
fast page loads. If a website has a responsive design, the user does
not have to manipulate the site using “pinch and zoom,” and the flow
of content is more appropriate for a smaller screen. The site may
reduce the amount of content presented to the mobile visitor, so it
has less clutter and is easier to use.

Using this you could build a compelling case highlighting the potential improvement for business and also the better experience for users for your pitch.