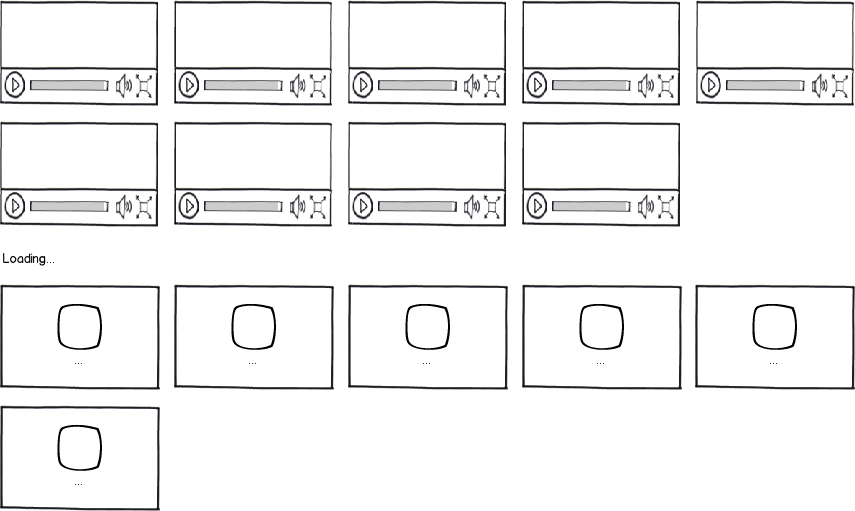
Having multiple progress bars is probably quite annoying and too detailed. Using spinners is more easily digestible on a Pinterest-like video wall but could be annoying as well.
The ideal solution might be to only display to the user content that is playable immediately. Users will be happier if they first expect/see a small amount of content, then are given more later. This is a classic lesson from behavioral economics: people's satisfaction levels are shaped largely by the status quo they start with. (Citation)
In interfaces like YouTube, where it is not feasible to completely load a video along with pageload, so that the entire thing is ready to play, the solution is buffering. As soon as the user hits play, they can start to see the video, and buffering of the rest happens as they play.
A similar solution tailored to a wall of media might be to at first limit the number of items on the wall to what you know the user can start playing. Then, either present more through infinite scroll or having videos on the wall "bubble up" or otherwise animate in to place. This takes the user from a place where they have immediately playable access to a few videos, and then can find more. This leadins to a feeling of discovery and potentially endless content that is pleasurable, similar to how scrolling through a list of Facebook or Twitter updates is rewarding to users in a small way, even if they don't read everything.
Alternatively, if a user is supposed to have access to every video, but there is an error because of a dropped connection or otherwise unexpected state, just show an error message and let the user know that you'll keep trying to load it for them. Friendly copy like "Oops! Looks like we can't play this right now. Try again in a moment." might help, if you can reasonably suspect that the system will keep trying to renew the connection. Adding a small refresh function might help here too.
You mentioned "video wall" so I tailored my answer to that form of content. If your content is more like a dashboard of generated charts or something, then a progress bar or other method might be more appropriate.