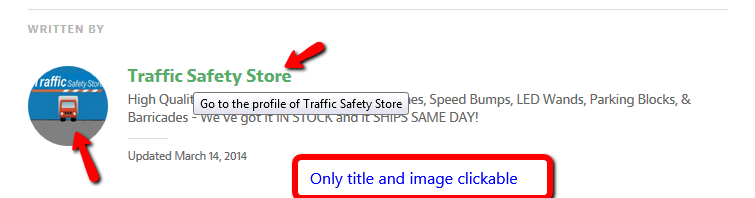
My suggestion would be to make the Title and the image click-able. The reasons are as follows
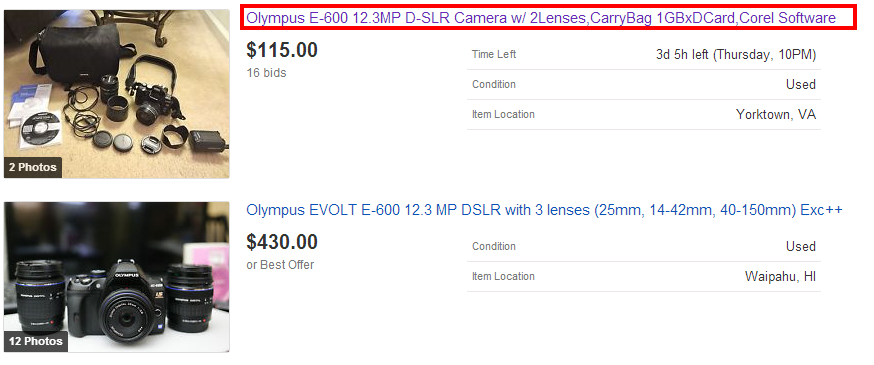
- The title is generally referenced as the link to go to the actual item and is generally click-able. You can see this in a number of sites including Amazon,Ebay and Google news where the title is click-able and is as the main link for users to go and check out the item
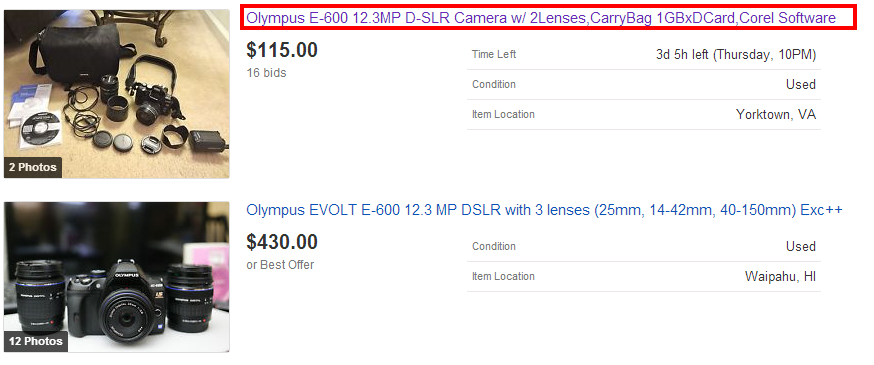
Ebay

- The image is the generally the most visual aspect on the page and the eye is drawn to the image and allowing it to be clickable allows the user to quickly navigate to the item desired.
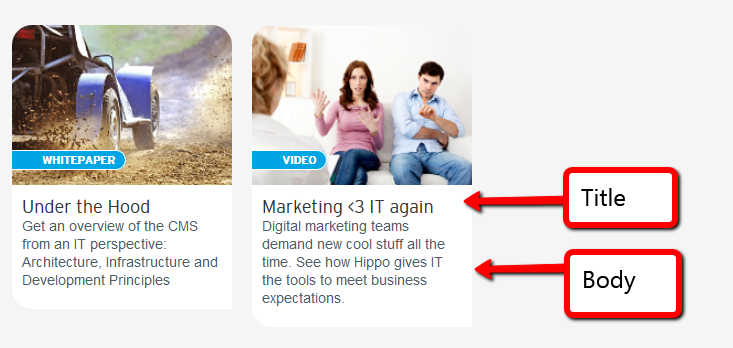
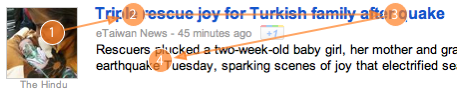
Here is the flow of how users would scan the content if an image is associated with a title and description.

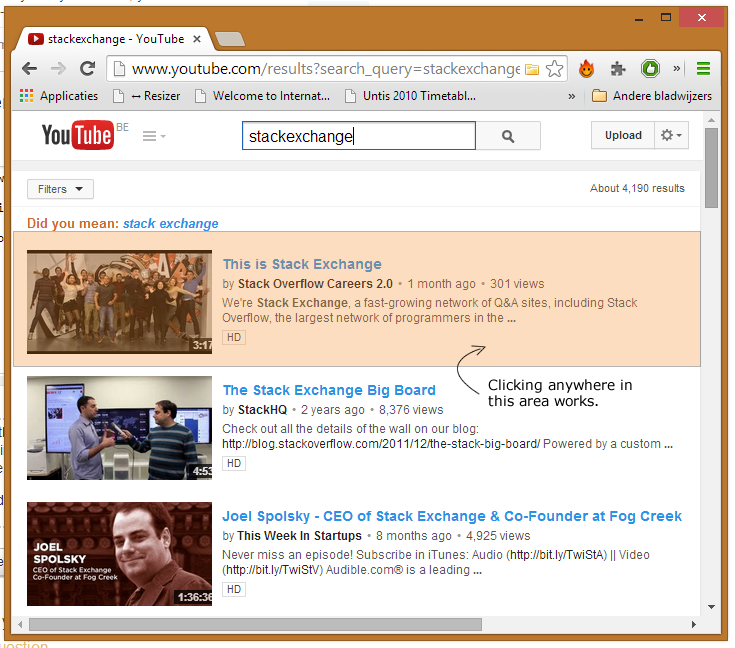
This is widely implemented in a number of sites including Youtube, Ebay, Amazon and google shopping.
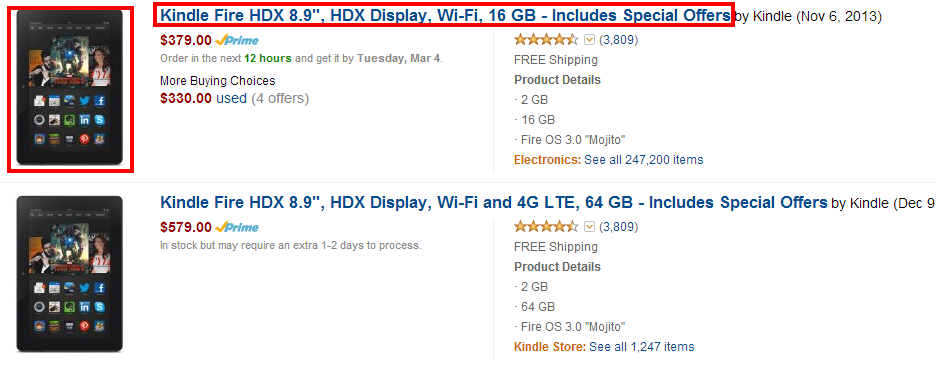
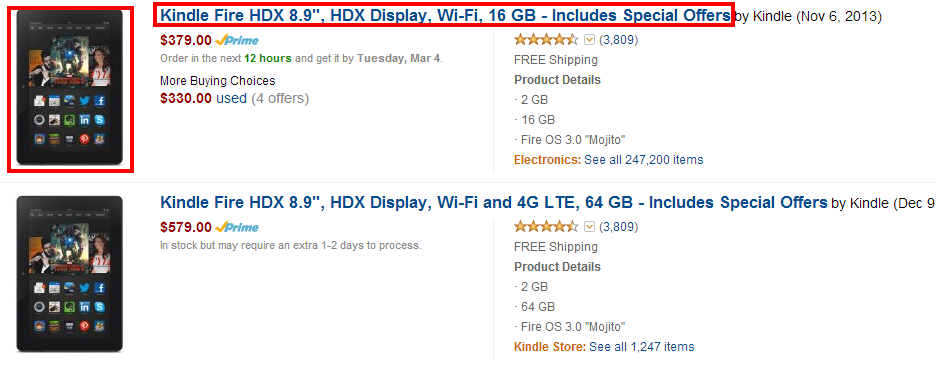
Amazon

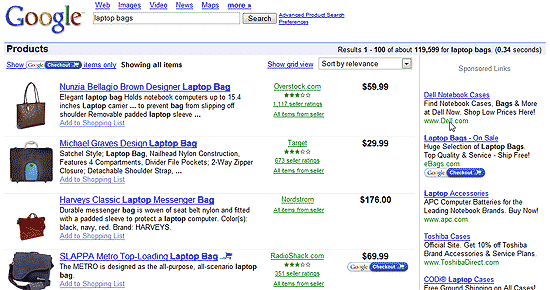
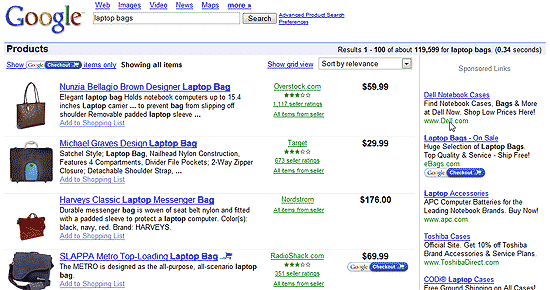
Google shopping

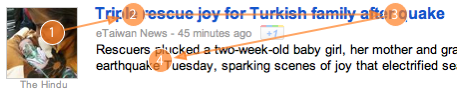
While you can make the description clickable, the general trend is to leave the description as just text so that users can scan the content and copy and paste it as desired. It also prevents from having the entire area being clickable and accident clicks from happening as the user hovers over the content.Check out the above mentioned example of Google products and the example of Google news given below

Importance of a Visual affordance for a clickable area
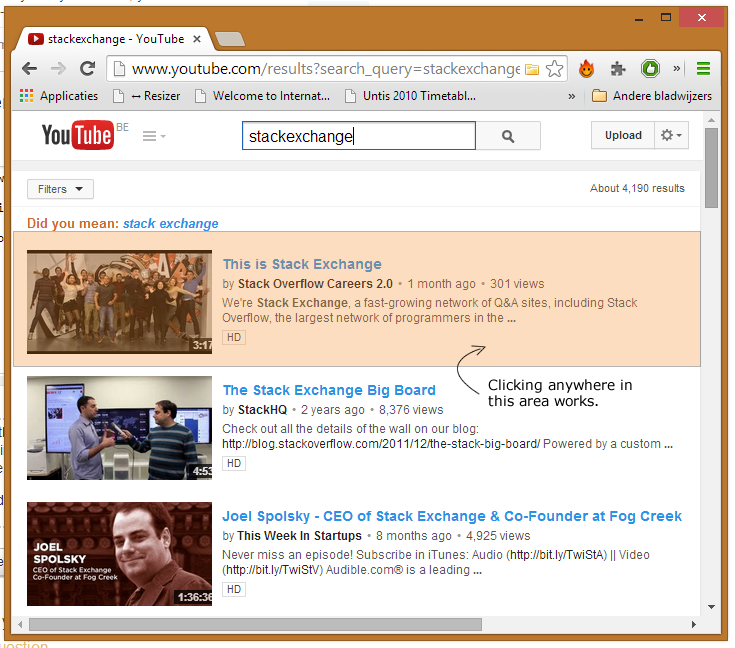
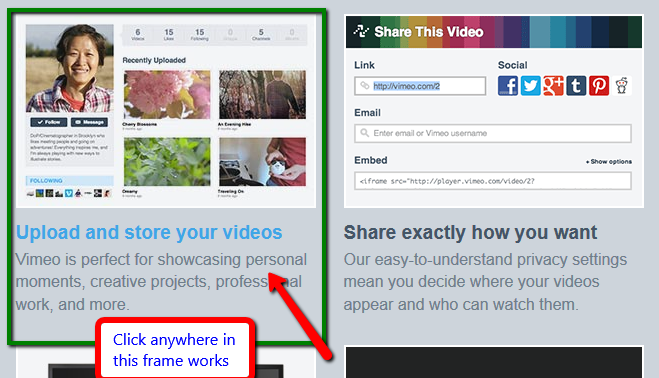
In my initial post I had accidentally mentioned that YouTube has the text area non clickable but on reading David Mulder's answer, I realized my mistake and found that the entire area is clickable.

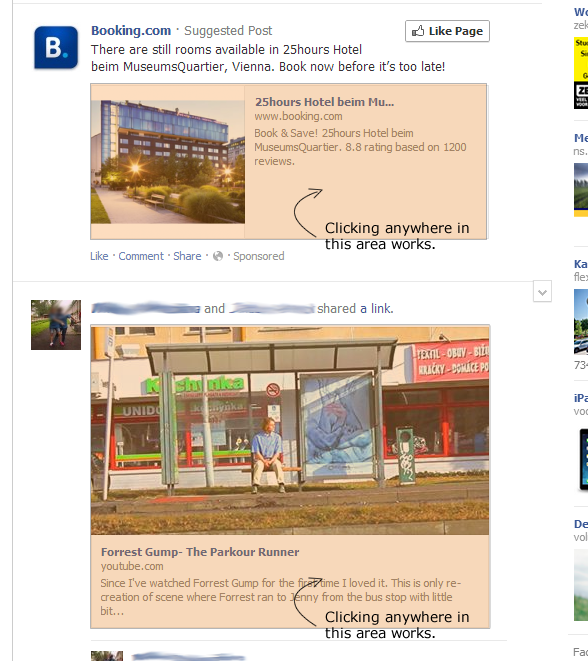
But since the description text has no underline or link color, there is no visual affordance that that area is clickable and users by accident while trying to copy and paste or by an accidental click would result in opening up the video which would confuse them as that was not the expected outcome. An argument can be made that users can find out if an area is clickable or not by hovering over it but that unfortunately does not work in mobile devices as there is no hover option there and with the increased number of people accessing content on mobile devices,the mobile factor cannot be avoided.
There might be an argument that users might not know where to click and having the text non clickable actually defeats them and hence YouTube's intention of even making the blank area clickable allows for easier access. I dont agree with that since by making the whole area clickable including content or spacing where is no visual indicator of a potential interaction (white space) you are increasing the scope of accidental clicks and could confuse the user about how he reached the new page or video in this case. As per MSDN's link design pattern guideline
The fundamental guideline is users must be able to recognize links by
visual inspection alone—they shouldn't have to hover over an object or
click it to determine if it is a link.













<a href="url-of-new-page.html?from=picture"><img...