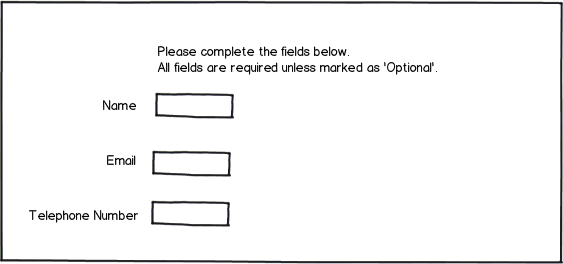
You'll often find that users will just fill in all fields on a form regardless of whether they're required or not. People don't really read instructions and don't want to risk encountering an issue if they haven't filled in any fields, so they'll often just fill in them all regardless. (This has been somewhat supported by testing by the Baymard Institute - although in their case they were looking at how users interact with forms directly following on from previous errors). A better approach is to add in the text at the beginning of the form that 'All fields are required unless indicated as optional'. (Which as LukeW finds goes down well with users in testing)
That covers off the accessibility issues as you've introduced at the beginning of the form what is required of the user (although with HTML5 you can add the 'required' attribute into field tags to also cover this off) but it also removes much of the confusion from filling in forms as to what the user should and should not do.
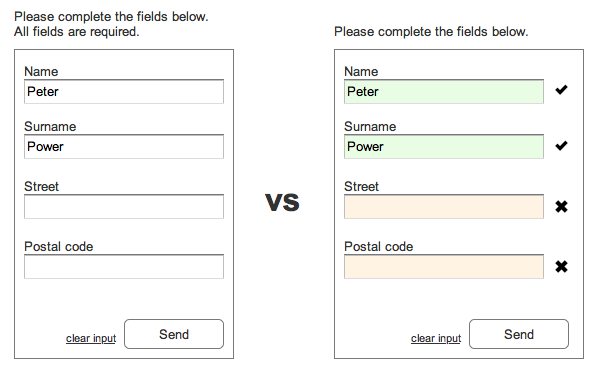
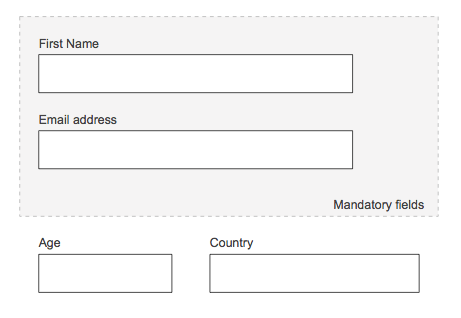
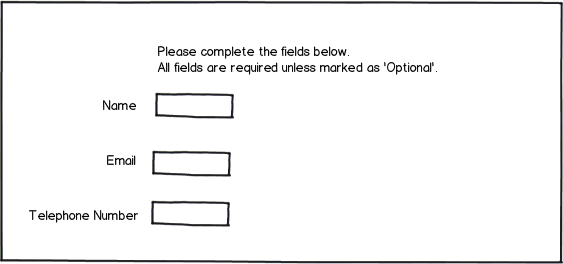
If you have all the fields as required then you risk the user scanning all of them to see which ones aren't required. However if just just mark the optional ones as '(optional)' then that removes the confusion. And in your situation none of them are optional so you won't even need to display that against the label.

download bmml source – Wireframes created with Balsamiq Mockups
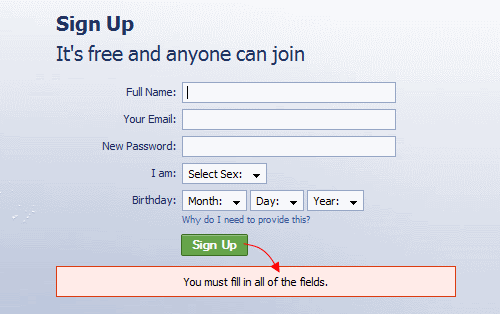
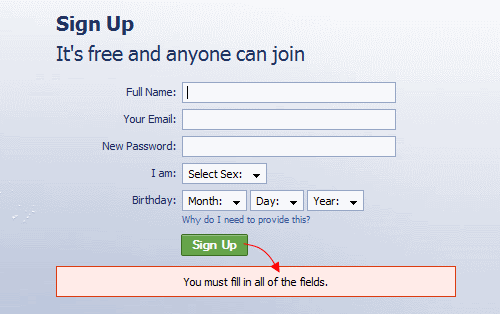
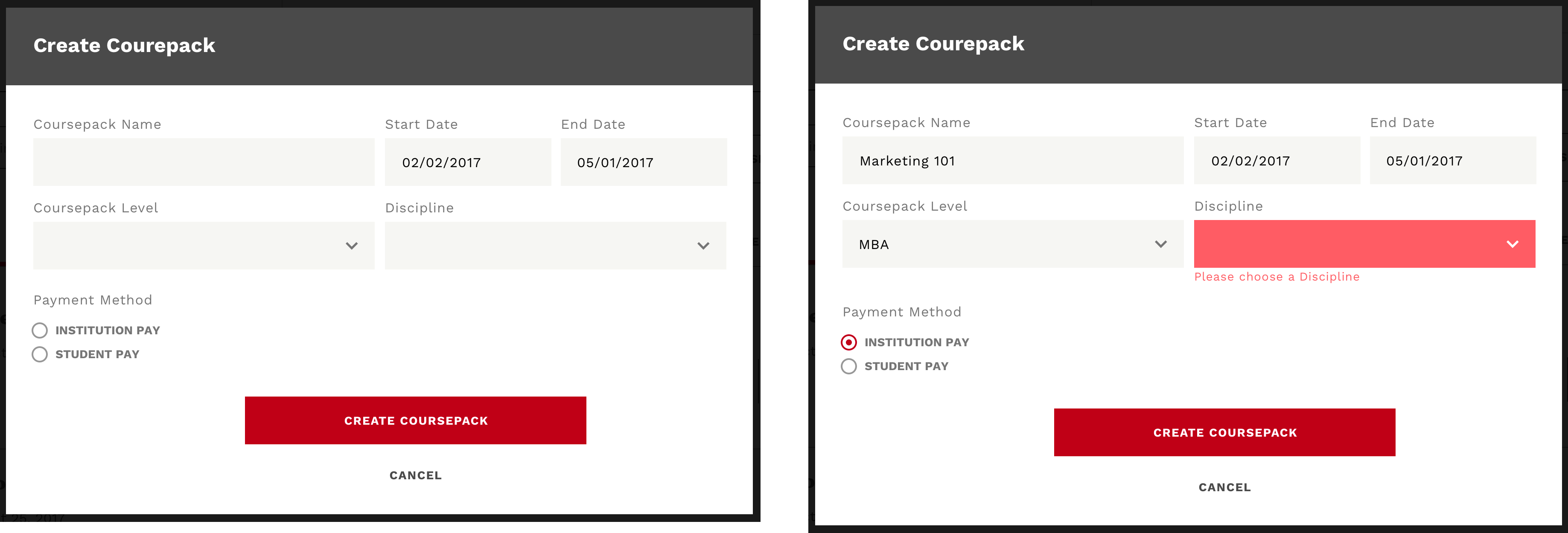
This is a similar approach to how sites like Facebook do things. As shown in this image below (as taken from the Smashing Magazine article on web forms) they don't provide any indication about what is and isn't required unless the user tries to submit the form without filling anything in. It could be assumed that they do this because they too have found that users generally fill in all fields they're presented with just to make sure).