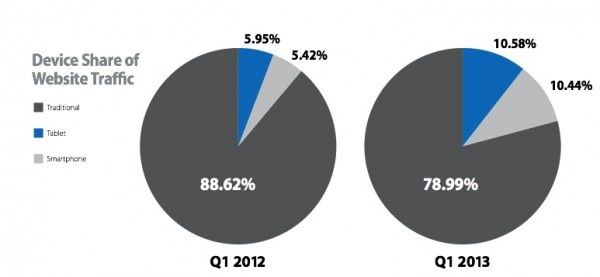
Visiting websites using a mobile device is still increasing. The first quarter of 2013, more than 10 percent of the visits were done using a tablet and more than 10 percent of the visits were done using a smartphone.

Source: Mobile Marketing Statistics 2013
Most likely, even more visits will come from mobile devices in 2014, since the number of mobile devices sold are more than three times higher than traditional PC.
Still it is possible to access non-responsive websites using a smartphone, even if the user experience isn't the best. Zooming works OK, and it's possible to focus the viewport to the text that should be read. Interaction with non-responsive websites through buttons and other inputs can also be made. It takes longer, but it works.
Could we hold on to non-responsive websites in 2014 or do we need to apply responsive design on existing websites? Do websites need to be responsive in 2014?
